

Tutoriel BOOTSTRAP5
Présentation
- En conception web, comme en typographie et en publication assistée par ordinateur, une grille est un quadrillage invisible sur lequel sont calés les contenus. Elle contient donc des colonnes (col) et parfois des lignes (row).
- Une grille est découpée en rangées (appelées row, parce que tout est en anglais) et colonnes (col).
- La grille Bootstrap est un système de grille fluide de 12 colonnes qui se réarrangent selon la taille de l’écran de l’utilisateur en fonction des critères que vous définissez.
- Chaque row (ce qui signifie un groupe de contenu) de votre code sera divisée en groupes horizontaux de colonnes, et Bootstrap vous fournit des classes prédéfinies pour définir la largeur de chaque colonne.
Apprendre Bootstrap et le système de grille 12 colonnes !
Bootstrap repose sur un système de grille à 12 colonnes. C'est l'un de ses fondements et on ne peut pas prétendre maitriser Bootstrap sans connaitre ce concept de base.Nous allons avoir besoin de faire des tests pour l'expliquer. Je vous propose donc qu'à la racine de notre installation Bootstrap, nous allons créer un fichier nommé grille.html.
Voici la base à conserver tout le long de notre tuto :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
...
</body>
</html>
Nous préparons quelques bordures dans notre fichier css/style.css pour plus tard voir nos zones apparaitre :
style.css
.container{ border: 1px solid; }
.bordureRouge{ border: 3px solid red; padding: 10px; }
.bordureVerte{ border: 3px solid green; padding: 10px; }
.bordureBleue{ border: 3px solid blue; padding: 10px; }
.bordureJaune{ border: 3px solid yellow; padding: 10px; }
.bordureOrange{ border: 3px solid orange; padding: 10px; }
C'est dans notre fichier personnel
style.css que nous mettrons notre propre code, nous ne modifierons pas le fichier bootstrap.css, cela ne se fait pas dans les usages et d'autre part si l'on devait mettre à jour le fichier, cela ferait sauter nos modifications !Bootstrap est donc avant tout un système de grille comportant 12 colonnes.
En général on centre son contenu sur la page web, cela se fait via la classe CSS Bootstrap
.container.
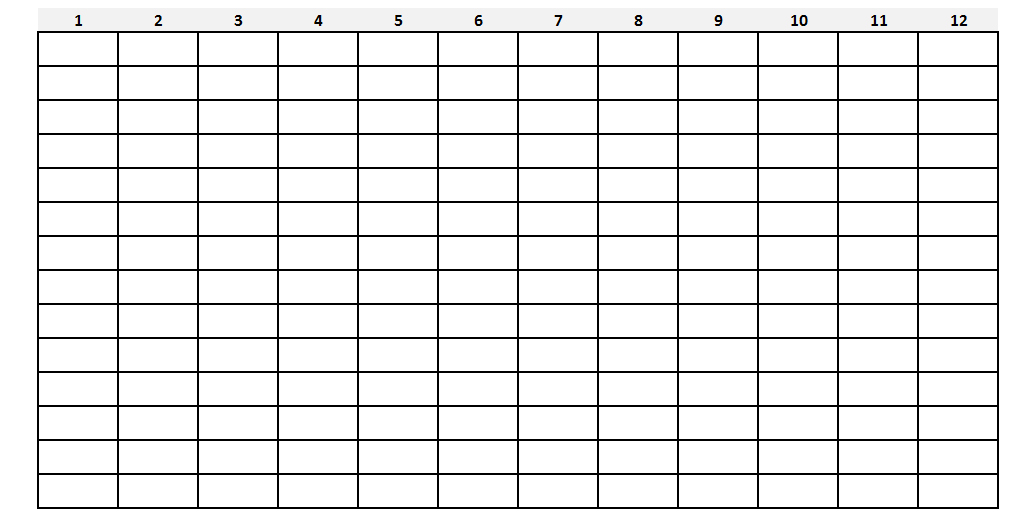
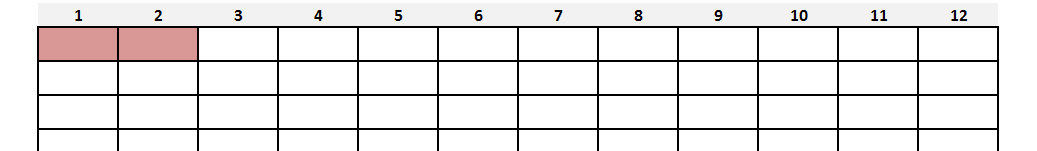
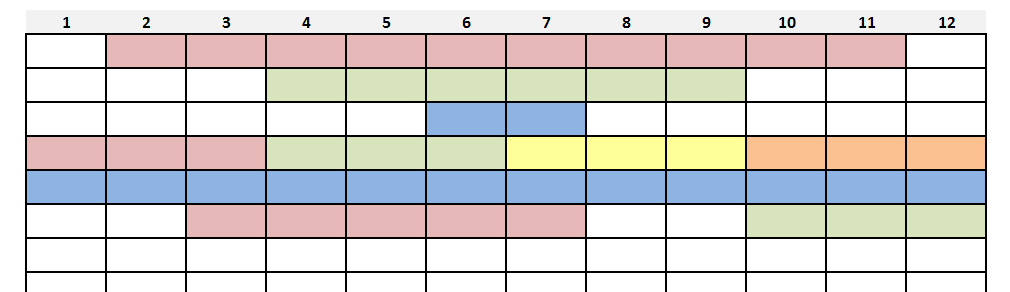
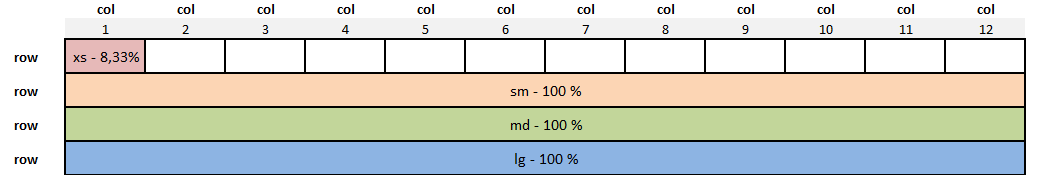
Une fois à l'intérieur de cette zone .container nous disposons de 12 emplacements.Pour se l'imaginer, voici ce que cela donne en théorie :

Il faut donc voir cette grille comme des emplacements disponibles sur notre page web !
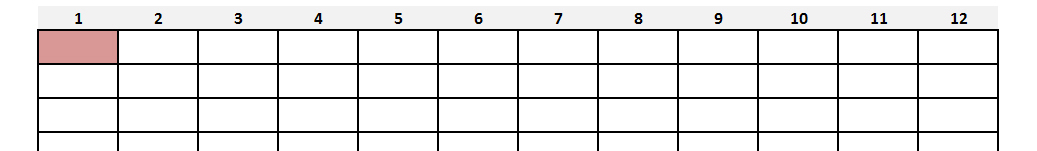
C'est bien une grille, et nous pouvons prendre de la place à l'intérieur d'elle :

Pour prendre 1 place dans cette grille, nous pourrons utiliser la classe CSS (prédéfinie par bootstrap)
.col-md-1 Voici maintenant ce que cela donne en pratique avec le code :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
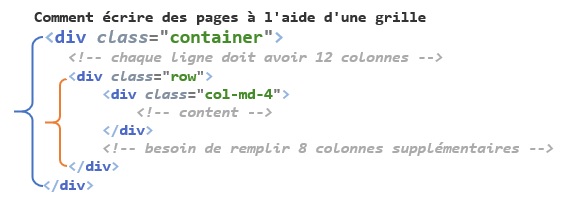
<div class="container">
<div class="row">
<div class="col-md-1">
...
</div>
</div>
</div>
</body>
</html>
Si vous faites des tests, l'idéal serait d'ajouter une classe CSS supplémentaire pour personnaliser l'affichage, je vous invite à donner une couleur de fond ou mieux : une couleur de bordure. Exemple ci-dessous :
grille.html
<!Doctype html> <html> <head> <meta charset="utf-8" > <title>Mon Site avec Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/style.css"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-1 bordureRouge"> ... </div> </div> </div> </body> </html>
Décryptons ce code :
La classe container
La classe
.container prédéfinie dans la feuille de style bootstrap.css (à laquelle nous sommes reliés) permet d'englober le reste de notre code et de le centrer sur la page web.La classe row
La classe
.row prédéfinie dans la feuille de style bootstrap.css (à laquelle nous sommes reliés) permet de prendre une ligne dans notre grille :
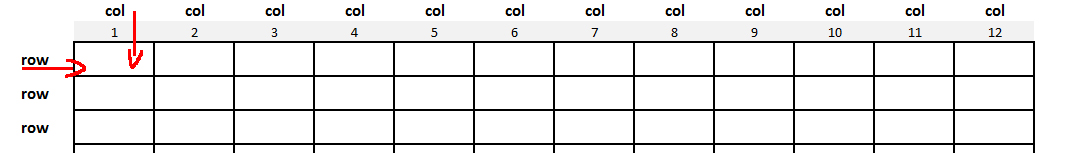
La classe col : col-md-1
col veut dire colonne.
Ce mot sera invariable dans bootstrap
md veut dire middle.
Les lettres correspondent au comportement des emplacements. nous le verrons un peu plus en détail plus bas dans ce tutorial.
Ce mot variable pourra prendre les valeurs suivantes : xs, sm, md, lg
1 veut dire 1 emplacement
Les chiffres expriment le nombre d'emplacements. nous le verrons également un peu plus en détail plus bas dans ce tutorial.
Cette partie variable pourra prendre les valeures suivantes : 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12
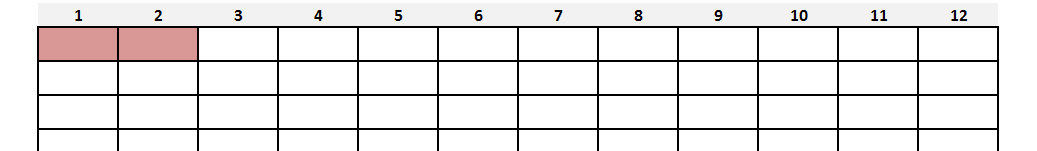
Si nous avions voulu prendre 2 emplacements, nous aurions pu le préciser de la sorte :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-2 bordureRouge">
...
</div>
</div>
</div>
</body>
</html>
col-md-2 correspond donc à 2 emplacements
Résultat


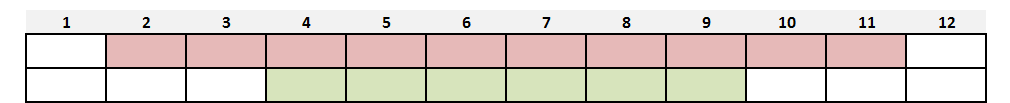
Pour l'exemple, nous allons essayer de reproduire cette grille :

grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1 bordureRouge"> ... </div>
<div>
<div class="row">
<div class="col-md-6 col-md-offset-3 bordureVerte">...</div>
</div>
</div>
</body>
</html>
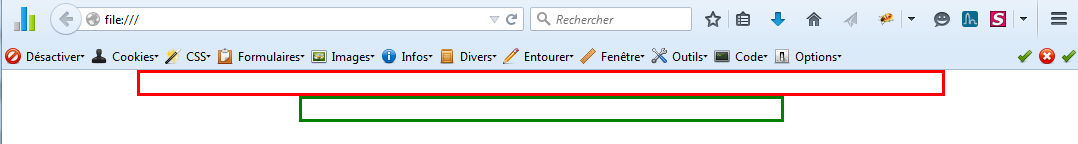
Résultat


Quelques explications :
1ère ligne
La classe
.row permet de créer une nouvelle ligne.La classe
.col-md-10 permet de créer un nouvel espace qui prend 10 places (sur les 12 possibles).La classe
.col-md-offset-1 permet de créer une marge à gauche d'1 place.Nous avons donc une zone s'étalant sur 10 emplacements centrés avec 1 emplacement à gauche et 1 à droite de marge (ce qui fait bien 12 au total).
Nous utilisons md pour dire middle, mais nous aurions également pu utiliser xs pour quelque chose de plus petit. Tout ça se trouve dans la doc!
La classe
.bordureRouge permet de simplement de voir apparaitre notre zone à l'écran entourée de rouge.2ème ligne
Ensuite, nous ré-utilisons la classe
.row pour créer une nouvelle ligne en dessous.La classe
.col-md-6 permet de créer un nouvel espace qui prend 6 places (sur les 12 possibles).La classe
.col-md-offset-3 permet de créer une marge à gauche de 3 places.Nous avons donc une zone s'étalant sur 6 emplacements centrés avec 3 emplacements à gauche et 3 à droite de marge (ce qui fait bien 12 au total).
La classe
.bordureVerte permet de simplement de voir apparaitre notre zone à l'écran entouré de vert.Allons plus loin avec ce schéma :

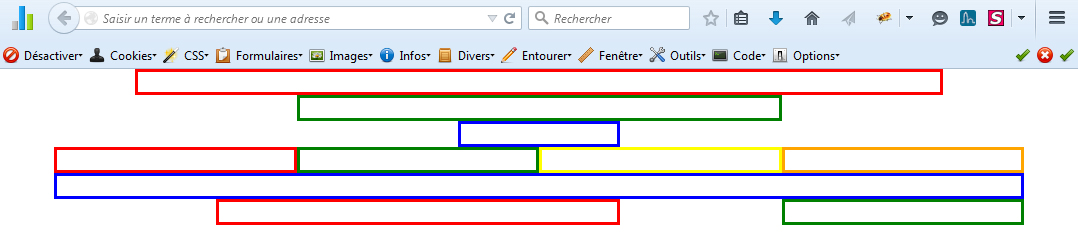
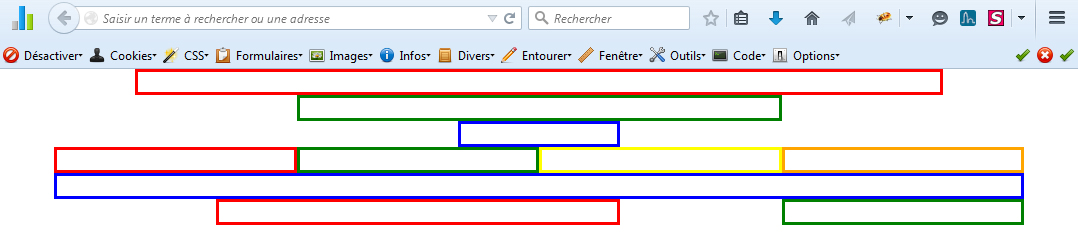
Si vous pensez avoir compris le principe et que souhaitez faire la suite en exercice pour vous entrainer, a vous de coder ! vous n'êtes pas obligé de regarder le code ci-dessous :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row"> <!-- exemple - ligne 1 -->
<div class="col-md-10 col-md-offset-1 bordureRouge"></div>
</div>
<div class="row"> <!-- exemple - ligne 2 -->
<div class="col-md-6 col-md-offset-3 bordureVerte"></div>
</div>
<div class="row"> <!-- exercice - ligne 3 -->
<div class="col-md-2 col-md-offset-5 bordureBleue"></div>
</div>
<div class="row"> <!-- exercice - ligne 4 -->
<div class="col-md-3 bordureRouge"></div>
<div class="col-md-3 bordureVerte"></div>
<div class="col-md-3 bordureJaune"></div>
<div class="col-md-3 bordureOrange"></div>
</div>
<div class="row"> <!-- exercice - ligne 5 -->
<div class="col-md-12 bordureBleue"></div>
</div>
<div class="row"> <!-- exercice - ligne 6 -->
<div class="col-md-5 col-md-offset-2 bordureRouge"></div>
<div class="col-md-3 col-md-offset-2 bordureVerte"></div>
</div>
</div>
</body>
</html>
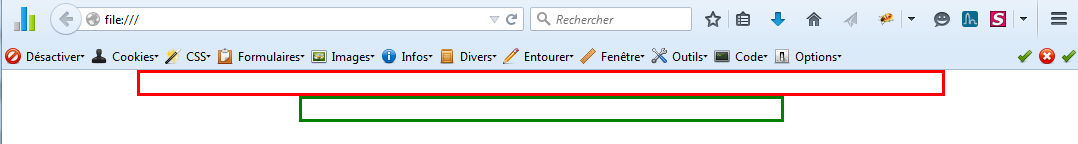
Le Résultat


Quelques explications :
3ème ligne
La classe
.row permet de créer une nouvelle ligne.La classe
.col-md-2 permet de créer un nouvel espace qui prend 2 places (sur les 12 possibles).La classe
.col-md-offset-5 permet de créer une marge à gauche de 5 places.Nous avons donc une zone s'étalant sur 2 emplacements centrés avec 5 emplacements à gauche et 5 à droite de marge (ce qui fait bien 12 au total).
La classe
.bordureBleue permet de simplement de voir apparaitre notre zone à l'écran entourée de bleu.4ème ligne
La classe
.row permet de créer une nouvelle ligne.La classe
.col-md-3 permet de créer un nouvel espace qui prend 3 places (sur les 12 possibles).Nous avons donc 4 zones s'étalant sur 3 emplacements chacun et sans aucune marge entre eux (ce qui fait bien 12 au total).
Les bordures permettent simplement de voir apparaitre nos zones à l'écran entourées de couleur.
5ème ligne
La classe
.row permet de créer une nouvelle ligne.La classe
.col-md-12 permet de créer un nouvel espace qui prend 12 places (sur les 12 possibles).Nous avons donc une seule zone s'étalant sur 12 emplacements centrés et sans aucune marge entre eux (ce qui fait bien 12 au total).
La classe
.bordureBleue permet de simplement de voir apparaitre notre zone à l'écran entourée de bleu.6ème ligne
La classe
.row permet de créer une nouvelle ligne.La classe
.col-md-5 permet de créer un nouvel espace qui prend 5 places (sur les 12 possibles).La classe
.col-md-3 permet de créer un nouvel espace qui prend 3 places (sur les 12 possibles).La classe
.col-md-offset-2 permet de créer une marge à gauche de 2 places.Nous avons donc 2 zones s'étalant respectivement sur 5 et 3 emplacements (ce qui fait 8 places) et 2 emplacements de marge chacun (x2) (ce qui fait bien 12 au total).
Les bordures permettent simplement de voir apparaitre nos zones à l'écran entourées de couleur.
Bon, on pourrait continuer longtemps ainsi mais si vous lisez attentivement ce passage je pense que vous comprendrez aisément ce principe !
Par conséquent, plus besoin de
float: left; pour mettre 2 zones côte à côte dans bootstrap ! C'est plus simple et aussi plus souple. Résumé
Pour obtenir plusieurs lignes, nous faisons appel plusieurs fois à la classe
Pour "passer" des colonnes, nous utilisons la classe
Pour obtenir plusieurs lignes, nous faisons appel plusieurs fois à la classe
<div class="row">.Pour "passer" des colonnes, nous utilisons la classe
.offset.Revenons tout de même sur un point : les tailles et comportements d'emplacements (à ne pas confondre avec le nombre d'emplacements !).
Si nous avions voulu prévoir un emplacement le plus petit possible, nous aurions pu le préciser de la sorte :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-1 bordureRouge">
...
</div>
</div>
</div>
</body>
</html>
D'autres tailles d'emplacements sont possibles :
col-xs-* ou col-sm-* ou col-md-* ou col-lg-*.Question : « Je ne comprends pas, c'est le chiffre 1 ou les lettres md qui gère la taille de l'emplacement ? »
Très bonne question, le nombre d'emplacements est géré par le chiffre tandis que la taille d'un emplacement et son elasticité sont gérées par les lettres : xs, sm, md ou lg.
- xs = extra small screens (mobile - écran petit)
- sm = small screens (tablette - écran réduit)
- md = medium screens (ordinateur portable - écran moyen)
- lg = large screens (ordinateur de bureau - grand écran)
| Écran | Écran minimum | Écran réduit | Écran moyen | Grand Écran |
|---|---|---|---|---|
| Illustration |  |
 |
 |
 |
| Type | SmartPhone | Tablette | Ordinateur Portable | Ordinateur de bureau |
| Classe CSS Bootstrap |
col-xs-* | col-sm-* | col-md-* | col-lg-* |
| Résolution d'écran | < 768 px | >= 768 px < 992 px |
>= 992 px < 1200 px |
>= 1200 px |
Vous pouvez retrouver le tableau officiel de bootstrap en cliquant ici
Comme vous le voyez, Bootstrap a prévu des classes différentes en fonction des tailles d'écrans.
Question : « Oui d'accord, j'y vois à peine plus clair mais moi qu'est-ce que je dois choisir entre
col-xs-*, col-lg-* et les autres possibilités ? et comment je m'y retrouve ? »Réponse : Tout dépend de ce que vous voulez faire, pour cela il nous faut un cas d'étude !
Exemple: vous avez 2 zones que vous souhaitez conserver côte à côte lors de la lecture sur smartphone. Il faudra donc choisir
col-xs-*.Zone col-xs-* sur SmartPhone |
Zone col-lg-* sur SmartPhone |
 |
 |
Si vous choisissez
col-lg-*, il est certain que les zones auraient fini par s'empiler l'une en dessous de l'autre lors de l'affichage sur un petit écran.Pour résumé :
col-xs-* : les 2 zones resteront côte a côte sur un petit écrancol-lg-* : les 2 zones s'empileront l'une en dessous de l'autre sur un petit écran.Pour info et si vous souhaitez tester ce comportement, voici le code correspondant :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 bordureRouge"> ... </div>
<div class="col-xs-6 bordureVerte"> ... </div>
</div>
<div class="row">
<div class="col-lg-6 bordureBleue"> ... </div>
<div class="col-lg-6 bordureOrange"> ... </div>
</div>
</div>
</body>
</html>
Il ne vous reste plus qu'à redimensionner et recadrer la fenêtre pour faire des tests.
Dans ce code, sur la 1ère ligne nous prenons 6 emplacements 2 fois en XS, ce qui fait bien un total de 12 places au total (la capacité maximum de notre grille). Idem concernant la seconde ligne en LG.
Différence entre col-xs-*, col-sm-*, col-md-*, col-lg-*
Les tailles largeur et comportement d'emplacement sont exprimées en lettre : xs, sm, md, lg.Le nombre d'emplacements sur la grille est exprimé en chiffre : 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12.
Pour se donner un ordre d'idée, voici ce que cela donne s'il n'y a qu'un seul emplacement sur une seule ligne :
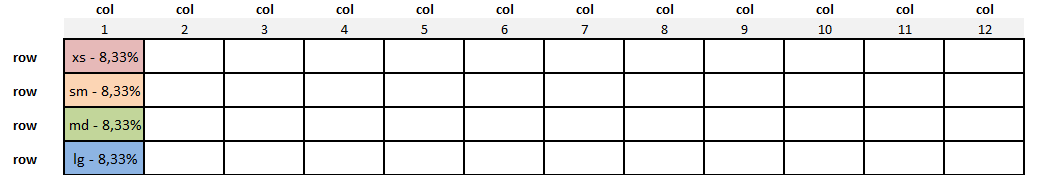
En résolution d'écran >= 1200px :
col-xs-1 : 8.33%
col-sm-1 : 8.33%
col-md-1 : 8.33%
col-lg-1 : 8.33%

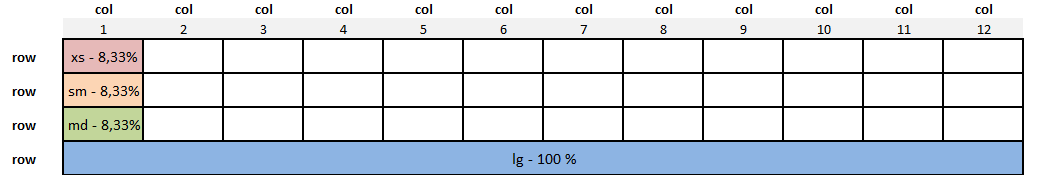
En résolution d'écran >= 992 px et < 1200 px :
col-xs-1 : 8.33%
col-sm-1 : 8.33%
col-md-1 : 8.33%
col-lg-1 : 100%

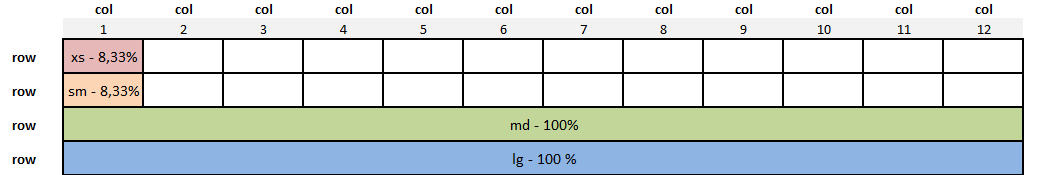
En résolution d'écran >= 768 px et < 992 px :
col-xs-1 : 8.33%
col-sm-1 : 8.33%
col-md-1 : 100%
col-lg-1 : 100%

En résolution d'écran < 768 px :
col-xs-1 : 8.33%
col-sm-1 : 100%
col-md-1 : 100%
col-lg-1 : 100%

Question : A quelle taille correspondent exactement les chiffres et le nombre d'emplacements ?
| Tableau des pourcentage % par nombre d'emplacement. | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| emplacement | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| taille en largeur (width) |
8,33% | 16,66% | 25% | 33,33 % | 41,66 % | 50 % | 58,33 % | 66,66 % | 75 % | 83,33 % | 91,66 % | 100 % |
Si vous souhaitez faire des tests, voici le code correspodant :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-1 bordureRouge"> ... </div>
<div class="col-sm-1 bordureVerte"> ... </div>
<div class="col-md-1 bordureBleue"> ... </div>
<div class="col-lg-1 bordureOrange"> ... </div>
</div>
</div>
</body>
</html>
Redimensionner la fenêtre pour voir le comportement de chacune des zones
Et oui, si vous êtes un ancien intégrateur il va falloir vous y faire ! nous n'intégrons plus en pixels (px) mais en % le plus possible ! avec ou sans bootstrap.
Bon à savoir
Noter que nous ne réglons pas forcément la hauteur (height) car cela dépend du contenu à l'intérieur de chaque zone.
Noter que nous ne réglons pas forcément la hauteur (height) car cela dépend du contenu à l'intérieur de chaque zone.
Container centré ou container pleine largeur ?
La classe .container et la classe .container-fluidLa classe
.container permet d'englober la page (ainsi que le reste du code) et de le centrer sur la page, dans une taille fixe qui s'adapte en fonction de la résolution d'écran.La classe
.container-fluid permet d'englober la page (ainsi que le reste du code) sur toute la largeur de la page.| Écran | Écran minimum | Écran réduit | Écran moyen | Grand Écran |
|---|---|---|---|---|
| Illustration | td> |
 |
 |
|
| Type | SmartPhone | Tablette | Ordinateur Portable | Ordinateur de bureau |
| Résolution d'écran | < 768 px | >= 768 px < 992 px |
>= 992 px < 1200 px |
>= 1200 px |
| Classe CSS .container | 100 % de la taille restante | 750 px | 970 px | 1170 px |
| Classe CSS .container-fluid | 100 % | 100 % | 100 % | 100 % |
Voici un exemple avec la classe
.container-fluid :grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 bordureRouge"> ... </div>
<div class="col-xs-6 bordureVerte"> ... </div>
</div>
<div class="row">
<div class="col-lg-6 bordureBleue"> ... </div>
<div class="col-lg-6 bordureOrange"> ... </div>
</div>
</div>
</body>
</html>

Avec l'utilisation de la classe CSS
.container-fluid, les emplacements prennent toute la largeur de la page web.Nombre d'emplacements différents : Combiner du MD et XS en même temps !
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-4 bordureRouge">
Colonne 1
</div>
<div class="col-xs-6 col-sm-8 bordureVerte">
Colonne 2
</div>
</div>
</div>
</body>
</html>
La colonne 1 prendra 1/2 de l'écran pour les écrans mobiles (la moitié soit 6 places), et 1/3 de l'écran pour les tablettes (un tiers soit 4 places).
La colonne 2 prendra 1/2 de l'écran pour les écrans mobiles (la moitié soit 6 places), et 2/3 de l'écran pour les tablettes (deux tiers soit 8 places).
- Sur un écran mobile (smartphone), taille inférieure à < 768px, ce sont les classes xs qui seront prises en compte.
- Sur un écran type tablette, taille supérieure à >= 768 px et inférieure à < 992 px, ce sont les classes sm qui seront prises en compte.
- Sur un écran type ordinateur portable, taille supérieure ou égal à >= 992 px et inférieure à < 1200 px, ce sont les classes md qui seront prises en compte.
- Sur un écran type ordinateur de bureau, taille supérieure ou égal à >= 1200 px, ce sont les classes lg qui seront prises en compte.
Nombre d'emplacements, comportement et affichage différent selon la taille d'écran et résolution utilisée !
Avec bootstrap il est facilement possible de donner des régles d'affichage différentes en fonction de la résolution utilisée.Exemple / Cas d'étude : Imaginons que sur ma page web, je souhaite afficher une zone d'informations complémentaires sur ordinateur et non pas sur mobile (car je dois garder uniquement le contenu principal et faire des choix d'affichage par manque de place).
Pour cela, nous allons pouvoir nous servir des classes
visible-* hidden-*Nous pouvons également demander un nombre d'emplacements selon la taille de l'écran et la résolution utilisée.
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
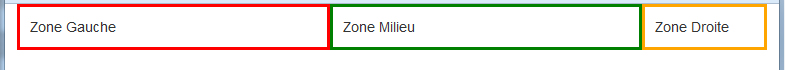
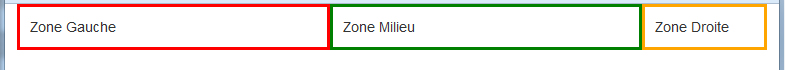
<div class="col-xs-6 col-sm-5 col-md-5 col-lg-4 bordureRouge">
Zone Gauche
</div>
<div class="col-xs-6 col-sm-5 col-md-5 col-lg-4 bordureVerte">
Zone Milieu
</div>
<div class="hidden-xs col-sm-2 col-md-2 col-lg-4 bordureOrange">
Zone Droite
</div>
</div>
</div>
</body>
</html>
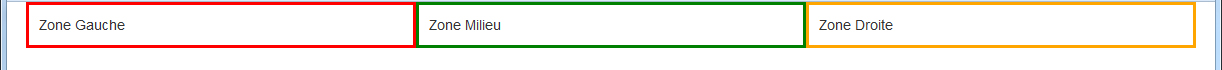
En taille grand écran (maximum, ordinateur de bureau) - LG :

La zone de gauche (rouge), celle du milieu (verte) et celle de droite (orange) prenne toutes 4 places chacune.
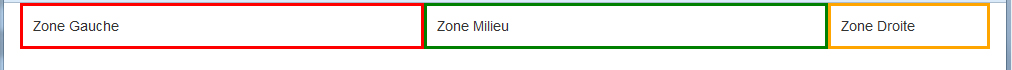
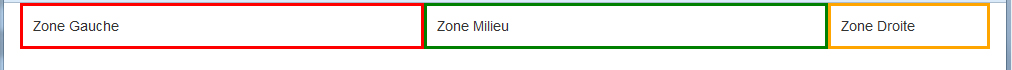
En taille écran moyen (moyen, ordinateur portable) - MD :

La zone de gauche (rouge) prend 5 places (+1), la zone du milieu (verte) prend 5 places (+1), et la zone de droite (orange) prend 2 places (-2).
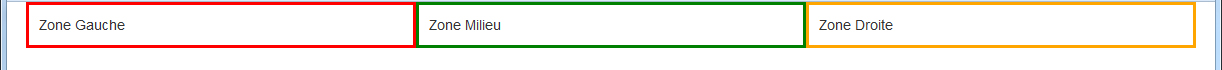
En taille écran réduit (réduit, tablette) - SM :

La zone de gauche (rouge) prend toujours 5 places (-), la zone du milieu (verte) prend toujours 5 places (-), et la zone de droite (orange) prend toujours 2 places (-).
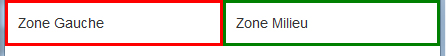
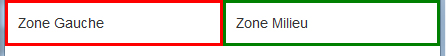
En taille petit écran (petit, smartphone) - XS :

La zone de gauche (rouge) prend 6 places (+1), la zone du milieu (verte) prend 6 places (+1), et la zone de droite (orange) ne s'affiche plus du tout avec

La zone de gauche (rouge), celle du milieu (verte) et celle de droite (orange) prenne toutes 4 places chacune.
En taille écran moyen (moyen, ordinateur portable) - MD :

La zone de gauche (rouge) prend 5 places (+1), la zone du milieu (verte) prend 5 places (+1), et la zone de droite (orange) prend 2 places (-2).
En taille écran réduit (réduit, tablette) - SM :

La zone de gauche (rouge) prend toujours 5 places (-), la zone du milieu (verte) prend toujours 5 places (-), et la zone de droite (orange) prend toujours 2 places (-).
En taille petit écran (petit, smartphone) - XS :

La zone de gauche (rouge) prend 6 places (+1), la zone du milieu (verte) prend 6 places (+1), et la zone de droite (orange) ne s'affiche plus du tout avec
hidden-xs donc 0 place (-2).Décalage des emplacements et ordre des colonnes
Avec l'utilisation des float, nous pouvons démarrer un flux de la gauche ou de la droite.Cela est un peu différent dans bootstrap, nous pouvons créer des décalages.
Pour s'écarter de la gauche, nous utiliserons la classe :
col-lg-push-*Pour s'écarter de la droite, nous utiliserons la classe :
col-lg-pull-*Exemple :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3 bordureRouge">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9 bordureVerte">.col-md-3 .col-md-pull-9</div>
</div>
</div>
</body>
</html>
Bootstrap et les images !
Bootstrap inclut une classeimg-responsive qui permet aux images de suivre la taille de leur conteneur parent.Exemple :
grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-5 bordureRouge">
<img src="monimage.jpg" class="img-responsive">
</div>
</div>
</div>
</body>
</html>
Et voici le code prédéfinit dans bootstrap correspondant :
bootstrap.css
.img-responsive,
.thumbnail > img,
.thumbnail a > img,
.carousel-inner > .item > img,
.carousel-inner > .item > a > img {
display: block;
max-width: 100%;
height: auto;
}
En appliquant cette classe, cela permet donc à chaque image de se recadrer (redimensionner) automatiquement à une taille de 100% du conteneur dans lesquel elles seront contenues.
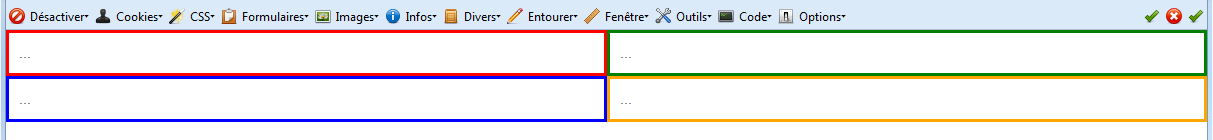
Pour une fenêtre ayant 300 pixels de largeur et 180 pixels de hauteur :

Pour une fenêtre ayant 200 pixels de largeur et 80 pixels de hauteur :

L'image se redimensionnera dans tous les cas aux bonnes dimensions avec l'utilisation de la classe
Pour une fenêtre ayant 200 pixels de largeur et 80 pixels de hauteur :
L'image se redimensionnera dans tous les cas aux bonnes dimensions avec l'utilisation de la classe
img-responsive.
Voici le code à étudier :
exercice-grille.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row"> <!-- exercice - ligne 6 -->
<div class="col-md-6 col-md-offset-2 bordureRouge"></div>
<div class="col-md-3 col-md-offset-2 bordureVerte"></div>
</div>
</div>
</body>
</html>
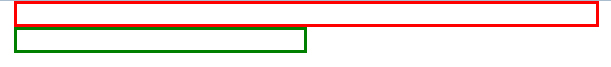
Prenons le cas suivant :

Nous souhaitons mettre les zones côte à côte comme ceci :

D'après-vous, pourquoi les zones ne sont pas côte à côte ? pourtant nous n'avons pas rappeler de
<div class="row">, qu'est-ce qui ne fonctionne pas ?Et bien nous avons mis un emplacement de 6 places, avec un emplacement de 3 places et 2 place de marge de chaque côté (soit 4 places).
Tout cela fait 13 emplacements au total, du coup le cadre vert passe à la ligne car il y est contraint !
Informations
Attention à ne pas dépasser le nombre d'emplacements disponibles porté a 12 dans le système de bootstrap !
Attention à ne pas dépasser le nombre d'emplacements disponibles porté a 12 dans le système de bootstrap !
Construire un zoning de page web avec Bootstrap !
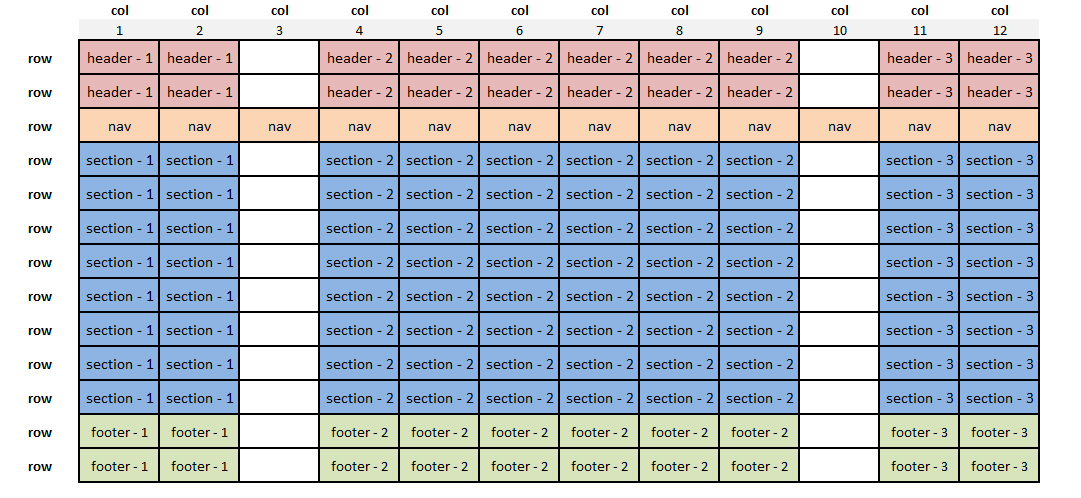
Maintenant que nous avons appris tout cela, l'objectif est quand même de pouvoir s'en resservir à bonne utilisation !Pour cela, je vous propose de construire le design d'une page web dans une grille bootstrap, suivons ce schéma standard :

Comme vous pouvez le constater, nous pouvons appercevoir :
- 3 zones en haut de page (balise header).
- 1 zone de menu pour la navigation (balise nav).
- 3 zones de contenu (balise section).
- 3 zones de footer (balise footer).
Exercice :
A vous de jouer pour construire cela sur la grille !Voici un indice : PS : Bien entendu, pour plus de personnalisation, nous pouvons créer une grille dans une grille !
Correction :
grille-page-web.html
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/grille-page-web.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-12 bordureRouge">
<div class="col-md-2 bordureRouge header-1"> header - 1 </div>
<div class="col-md-6 col-md-offset-1 bordureRouge header-2"> header - 2 </div>
<div class="col-md-2 col-md-offset-1 bordureRouge header-3"> header - 3 </div>
</header>
</div>
<div class="row">
<nav class="col-md-12 bordureOrange nav">
nav
</nav>
</div>
<div class="row">
<section class="col-md-12 bordureBleue">
<div class="col-md-2 bordureBleue section-1"> section - 1 </div>
<div class="col-md-6 col-md-offset-1 bordureBleue section-2"> section - 2 </div>
<div class="col-md-2 col-md-offset-1 bordureBleue section-3"> section - 3 </div>
</section>
</div>
<div class="row">
<footer class="col-md-12 bordureVerte">
<div class="col-md-2 bordureVerte footer-1"> footer - 1 </div>
<div class="col-md-6 col-md-offset-1 bordureVerte footer-2"> footer - 2 </div>
<div class="col-md-2 col-md-offset-1 bordureVerte footer-3"> footer - 3 </div>
</footer>
</div>
</div>
</body>
</html>
La correction Css :
grille-page-web.css
.container{ border: 3px solid; }
.bordureRouge{ border: 3px solid red; padding: 10px; }
.bordureVerte{ border: 3px solid green; padding: 10px; }
.bordureBleue{ border: 3px solid blue; padding: 10px; }
.bordureJaune{ border: 3px solid yellow; padding: 10px; }
.bordureOrange{ border: 3px solid orange; padding: 10px; }
.header-1, .header-2, .header-3{ min-height: 100px; }
.section-1, .section-2, .section-3{ min-height: 400px; }
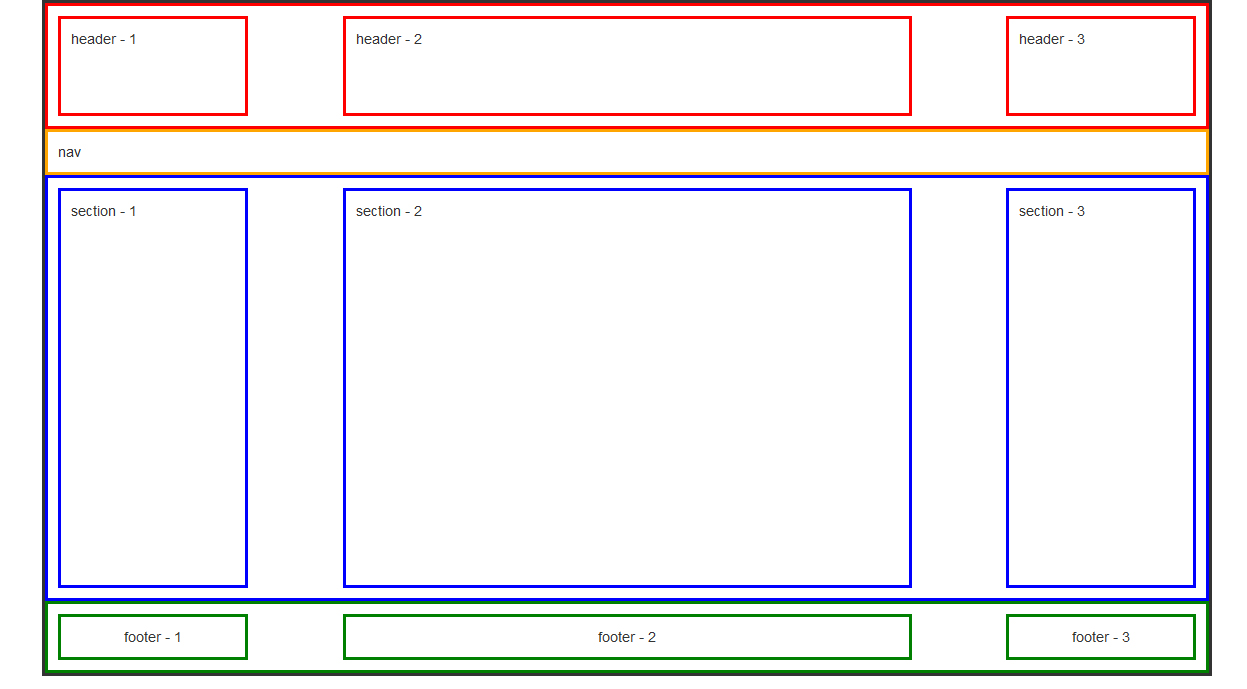
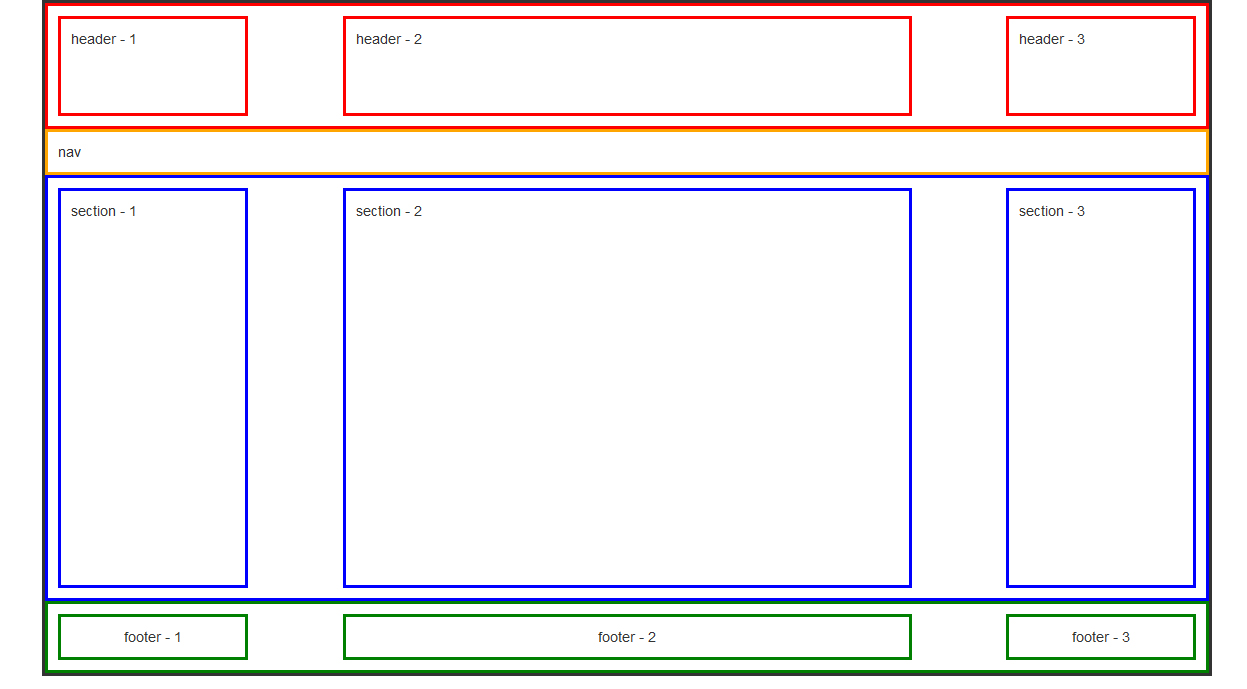
Résultat


- Les systèmes de grille sont utilisés pour créer des mises en page à travers une série de lignes et de colonnes hébergeant votre contenu.
- Les lignes doivent être placées dans une classe
.containerpour un alignement et un remplissage correcte. - Utilisez des lignes pour créer des groupes horizontaux de colonnes.
- Le contenu doit être placé dans les colonnes et seules les colonnes peuvent être des enfants immédiats de lignes.
- Des classes de grille prédéfinies telles que
.rowet.col-xs-4sont disponibles pour créer rapidement des présentations de grille.Lesmixins LESSpeuvent également être utilisés pour des mises en page plus sémantiques. - Les colonnes créent des gouttières (espaces entre les contenus de colonne) via un remplissage.Ce remplissage est décalé en lignes pour les première et dernière colonnes via une marge négative sur
.row. - Les colonnes de grille sont créées en spécifiant le nombre de douze colonnes disponibles que vous souhaitez étendre. Par exemple, trois colonnes égales utiliseraient trois .col-xs-4
-
La classe container (.container)
- La classe conteneur est utilisée pour créer un contenu encadré. Il existe deux classes de conteneur dans Bootstrap:
- Les
containeurssont les composants les plus basiques de Bootstrap. Ils permettent de structurer la grille. - En utilisant la classe
.container, on centre la grille sur une largeur maximale fixe. Celle-ci est variable suivant la largeur de la page. - En utilisant
.container-fluid, on permet à la grille d’occuper 100 % de la largeur de la page. - La classe
.containerpossède une largeur maximale fixe suivant la largeur de la page web. En effet, Bootstrap réagit suivant plusieurs formats. Bootstrap 5 réagit suivant 6 formats. Le tableau ci-après récapitule les points clés. - Le tableau ci-dessus présente 6 classes dans le système de grille Bootstrap 5.
.col-(très petits appareils – largeur d’écran inférieure à 576 pixels).col-sm-(petits appareils – largeur de l’écran égale ou supérieure à 576 pixels).col-md-(périphériques de taille moyenne – largeur d’écran égale ou supérieure à 768 pixels).col-lg-(gros périphériques – largeur d’écran égale ou supérieure à 992px).col-xl-(xlarge devices – largeur d’écran égale ou supérieure à 1200px).col-xxl-(xlarge devices – largeur d’écran égale ou supérieure à 1400px)-
Les lignes(.row)
- Les lignes de la grille Bootstrap sont là pour délimiter l’espace que prennent les colonnes au sein de la grille en fonction de la largeur d’écran.
-
Les colonnes (.col-)
- Le système de grille de Bootstrap comporte 12 unités appelées
colonnespouvant être utilisées pour mettre en forme le contenu horizontalement dans la fenêtre d’affichage. - Les colonnes sont donc les blocs qui vont contenir les éléments, et sont au nombre de 12.

.container
.container-fluid
La subtile différence entre les deux est essentielle.
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Container max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
Source:https://aymeric-auberton.fr/academie/bootstrap/chapitre-2-la-grille