Effet accordion Bootstrap
-
Objectifs
- Connaitre l’effet accordéon Bootstrap 4
- Etre capable d’utiliser l’effet accordéon Bootstrap 4
-
Présentation
- L’accordion Bootstrap est un composant qui organise le contenu dans des éléments réductibles.
- L’accordion est un composant de l’interface. Elle est composée de plusieurs “
.card” empilés verticalement. - Les accordions sont utiles lorsque vous avez une grande quantité de contenu et que vous ne voulez pas qu’ils soient tous affichés sur votre page, mais visibles lorsque vous cliquez sur un bouton ou un lien.
- Exemples d’utilisation de Bootstrap Accordéon:
- Page FAQ
- Présentation d’éléments multiples
- Tableaux de données
-
Utilisation
-
class="accordion"
-
class="card"
- Un
Cardest conteneur de contenu (content container) qui est structuré, flexible et extensible. - Il contient les classes telles que header, body.
-
class="card-header"
- En-tête de carte contenant une bascule pour masquer ou afficher les détails d’une carte
-
Entête(h5)
-
Exemple
- Ce qui nous donne:
-
Effet accordéon sur une liste groupée
- Ce qui nous donne:
-
Application
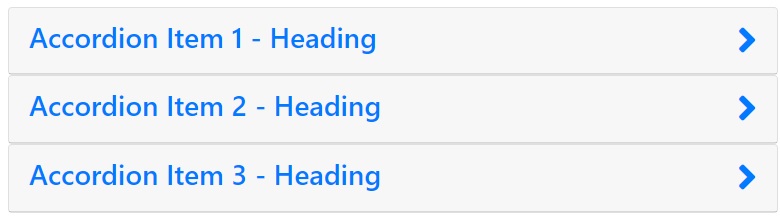
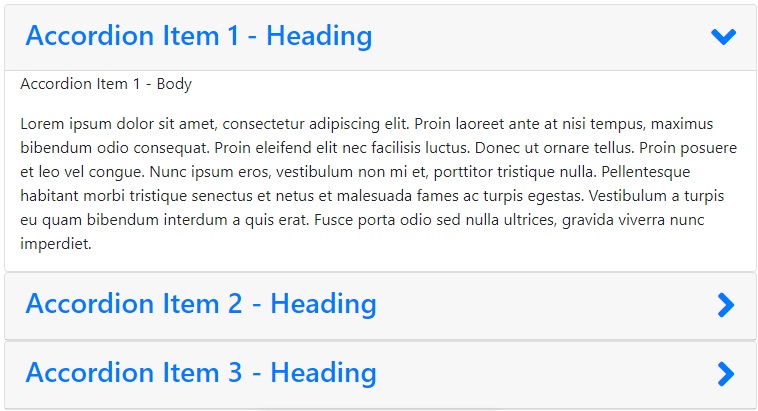
- Réaliser un effet Accordion Bootstrap 5 avec Icon animé
- Avant click
- Aprés click
<div class="container mt-3">
<h4 class="mb-1">Exemple d'Accordéon</h4>
<div class="accordion" id="Exempleaccordion">
<div class="card">
<div class="card-header" id="premierTitre">
<h5 class="mb-0">
<button
class="btn btn-link"
type="button"
data-bs-toggle="collapse"
data-bs-target="#premierCollapse"
aria-expanded="true"
aria-controls="premierCollapse">
HTML5
</button>
</h5>
</div>
<div id="premierCollapse"
class="collapse show"
aria-labelledby="premierTitre"
data-parent="#Exempleaccordion">
<div class="card-body">
Le HTML est un langage de programmation pour créer une page web.
C’est le langage de base que chaque vrai créateur de site
a appris à ses débuts.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="deuxiemeTitre">
<h5 class="mb-0">
<button
class="btn btn-link"
type="button"
data-bs-toggle="collapse"
data-bs-target="#deuxiemeCollapse"
aria-expanded="true"
aria-controls="deuxiemeCollapse">
Css
</button>
</h5>
</div>
<div id="deuxiemeCollapse"
class="collapse"
aria-labelledby="deuxiemeTitre"
data-parent="#Exempleaccordion">
<div class="card-body">
Le CSS est un langage de style qui définit la présentation des documents HTML.
Par exemple, CSS couvre les polices, les couleurs, les marges,
les lignes, la hauteur, la largeur, les images d’arrière-plan,
les positionnements évolués et bien d’autres choses.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="troisiemeTitre">
<h5 class="mb-0">
<button
class="btn btn-link"
type="button"
data-bs-toggle="collapse"
data-bs-target="#troisiemeCollapse"
aria-expanded="true"
aria-controls="troisiemeCollapse">
Bootstrap
</button>
</h5>
</div>
<div id="troisiemeCollapse"
class="collapse"
aria-labelledby="troisiemeTitre"
data-parent="#Exempleaccordion">
<div class="card-body">
Bootstrap est une boîte à outils puissante –
une collection d’outils HTML, CSS et JavaScript permettant
de créer et de créer des pages Web et des applications Web.
C’est un projet libre et open source, hébergé sur GitHub ,
et créé à l’origine par (et pour) Twitter .
</div>
</div>
</div>
</div>
</div> 
<div class="container mt-3">
<h4 class="mb-1">Exemple d'Accordéon</h4>
<div class="card bg-warning">
<div class="card-body">
<h5 class="card-text">
<span class="fa fa-folder-o"></span>
<a href="#menu" data-bs-toggle="collapse"> Menu</a>
</h5>
</div>
<div id="menu" class="collapse">
<div class="list-group">
<a href="#" class="list-group-item">
<span class="fa fa-pencil"></span> Articles</a>
<a href="#" class="list-group-item">
<span class="fa fa-newspaper-o"></span> Nouvelles</a>
<a href="#" class="list-group-item">
<span class="fa fa-file"></span> Lettre d'information</a>
<a href="#" class="list-group-item">
<span class="fa fa-commenting"></span> Commentaires</a>
</div>
</div>
</div>
</div>