

Les formulaires de base Bootstrap
-
Objectifs
- Connaitre les formulaires de base en Bootstrap 4
- Etre capable de travailler avec les formulaires de base en Bootstrap 4
-
Présentation
- Formulaire de mise en forme Bootstrap fournit les types de mise en page suivants:
- Formulaire vertical (par défaut)
- Formulaire en ligne
- Formulaire horizontal
-
ِCréer un formulaire de base
- La structure de base des formulaires est fournie avec Bootstrap, les contrôles de formulaire individuels reçoivent automatiquement un style global.
- Pour créer un formulaire de base, procédez comme suit:
- Ajoutez un formulaire de rôle à l’élément parent <form>.
- Enveloppez les étiquettes et les contrôles dans un <div> avec la classe
.form-group. Ceci est nécessaire pour un espacement optimal.Dans le cas contraire vous pouvez utiliser la classe: <fieldset> - Ajoutez une classe de
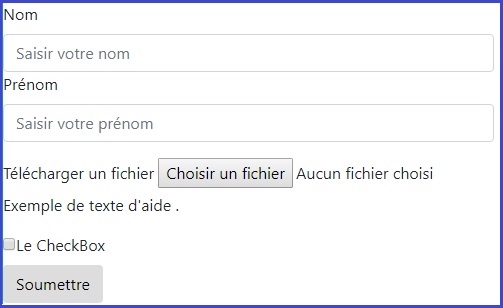
.form-controlà tous les éléments textuels <input>, <textarea> et <select>. - Ce qui nous donne la figure suivante.
-
ِTaille des formulaires Bootstrap
- Tous les éléments textuels
<input>,<textarea>et<select>, avec la classe.form-controlont une largeur de 100%.
<form role="form">
<div class="form-group">
<label for="name">Nom</label>
<input type="text" class="form-control" id="name" placeholder="Saisir votre nom">
<label for="name">Prénom</label>
<input type="text" class="form-control" id="rename" placeholder="Saisir votre prénom">
</div>
<div class="form-group">
<label for="inputfile">Télécharger un fichier</label>
<input type="file" id="inputfile">
<p class="help-block">Exemple de texte d'aide .</p>
</div>
<div class="checkbox"> <label>
<input type="checkbox">Le CheckBox</label>
</div>
<button type="submit" class="btn btn-default">Soumettre</button>
</form>
Par défaut les contrôles s’alignent horizontalement. J’aimerais que les contrôles occupent toute la largeur disponible. Il faut utiliser la classe form-control pour obtenir cet effet
Formation.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation</title>
</head>
<body>