

Pagination Bootstrap
-
Objectifs
- Connaitre la pagination Bootstrap Bootstrap
- Etre capable de créer de la pagination avec Bootstrap
-
Présentation
- Ce tutoriel traite la fonctionnalité de pagination prise en charge par Bootstrap.
- La pagination est une liste non ordonnée HTML qui est gérée par Bootstrap comme beaucoup d’autres éléments d’interface
- La pagination bootstrap est un composant utilisé pour indiquer l’existence d’une série de contenus liés sur plusieurs pages et permet la navigation entre elles.
-
Création
- Pour créer une pagination de base, ajouter la classe
.paginationà un élément <ul>. - Ajouter ensuite le
.page-itemà chaque élément <li> et une classe.page-linkà chaque lien à l’intérieur. - Ce qui nous donne:
-
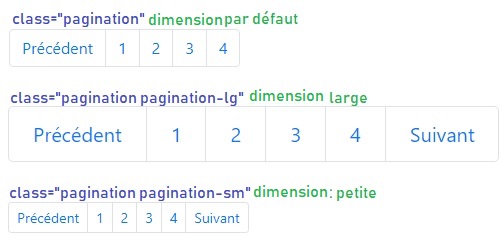
Dimension
- Les blocs de pagination par défaut peuvent également être dimensionnés à une taille plus grande ou plus petite comme le montre ce schémas
-
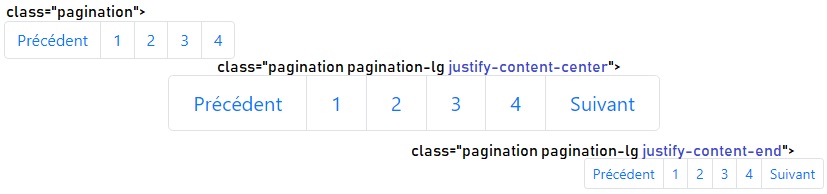
Alignement
- Les blocs de pagination par défaut peuvent également être alignés ou justifié à droite ou au centre comme le montre ce schémas suivant
-
Travailler avec des icônes
- Pour les éléments “
Next” ou “Previous” vous pouvez les remplacer par des icônes mais vous devriez donner des suggestions pour Screen Reader en utilisant “.sr-only“. - Pour utiliser une icône ou un symbole à la place du texte pour certains liens de pagination? Assurez-vous de fournir un support de lecteur d’écran approprié avec les attributs
aria-hiddenet.sr-only.
<nav aria-label="Example Pagination ">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Précédent</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">Suivant</a></li>
</ul>
</nav>![]()


<nav aria-label="Example Pagination " >
<ul class="pagination pg-blue">
<li class="page-item">
<a class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link">1</a></li>
<li class="page-item"><a class="page-link">2</a></li>
<li class="page-item"><a class="page-link">3</a></li>
<li class="page-item"><a class="page-link">4</a></li>
<li class="page-item">
<a class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>