

CREATION D'UN SITE WEB AVEC HTML ET CSS
CREATION D'UN SITE WEB AVEC HTML ET CSS
I.6.ORGANISATION DU TEXTE
I.6.ORGANISATION DU TEXTE
I.6.1 Le retour à la ligne
I.6.1 Le retour à la ligne
L’exemple suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
Salut Chers Surhommes. Vous êtes bien sur RudLess
</body>
</html>
produit le résultat suivant :
J’avais écrit le texte sur deux lignes, mais à l’affichage, les deux phrases sont sur la même ligne. Cela est logique car nous avions dit qu’il faut utiliser des balises pour donner des ordres au navigateur. Pour indiquer au navigateur de faire un retour à la ligne, on utilise la balise <br/> (break)
Reprenons le même exemple mais cette fois-ci avec br
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
Salut Chers Surhommes.<br> Vous êtes bien sur RudLess
</body>
</html>
Résultat:
Dès que la navigateur rencontre <br/>, il comprend que tout ce qui vient après (que ça soit sur la même ligne ou pas) doit s’afficher à la ligne suivante.
I.6.2 Les paragraphes
I.6.2 Les paragraphes
En html, un paragraphe est délimité par les balises <p> </p> (paragraph)

Chaque paragraphe crée un retour à la ligne automatique.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<p> Salut, bienvenue sur mon site. <br/>
Ce site est conçu pour aider ceux qui veulent apprendre la mathématique, Physique, Français et surtout l'informatique.
Vous trouverez ici des cours bien expliqués... </p>
<p>
Veuillez patienter quelques secondes avant de voir de bonnes choses...
</p>
</body>
</html>
Ça produit le résultat suivant :
I.6.3 Les titres
I.6.3 Les titres
Il est possible d’utiliser six niveaux de titre différents, cela s’explique par le fait que tous les titres n’ont pas le même niveau d’importance. Il y a des titres principaux, titres secondaires etc.
Les 6 balises sont :
- <h1> </h1>
- <h2> </h2>
- <h3> </h3>
- <h4> </h4>
- <h5> </h5>
- <h6> </h6>
Essayons de voir la différence entre ces six titres :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<h1> Titre avec h1 </h1>
<h2> Titre avec h1 </h2>
<h3> Titre avec h1 </h3>
<h4> Titre avec h1 </h4>
<h5> Titre avec h1 </h5>
<h6> Titre avec h1 </h6>
</body>
</html>
On peut facilement voir la différence :
Utilisez ces balises non par rapport au niveau de l’affichage mais par rapport au niveau de l’importance du titre à insérer car la taille de l’affichage peut être modifiée avec CSS.
I.6.4. Les éléments em, mark et strong
I.6.4. Les éléments em, mark et strong
a) La balise <strong>
a) La balise <strong>
La balise <strong> est utilisée pour indiquer aux moteurs de recherche ou au navigateur que le contenu qu’elle encadre est très important afin que celui-ci soit traité avec plus d’importance.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<h2> A propos du concepteur </h2>
<p>ce site est conçu par <strong> Russell MPENEMOKE </Strong>, co-fondateur et coordonnateur de RudLess. </p>
</body>
</html>
produit ceci :
Le navigateur a mis le contenu de la balise <strong> automatiquement en gras. Cela ne veut pas dire qu’on utilise la balise strong pour mettre un texte en gras !!!! Non, non et non, elle permet seulement d’indiquer au navigateur que ce contenu est très important et dans cet exemple le navigateur a préféré l’afficher en gras pour faire ressortir visuellement son importance.
b. La balise <em>
b. La balise <em>
La balise <em>, pour emphasis (« emphase » en français) sert elle aussi à signifier qu’un contenu est important, mais moins important tout de même qu’un contenu entre des balises <strong>.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<p>>Wikipédia présente <em>Visual basic </em> comme un langage de programmation événementielle de troisième génération ainsi qu’un environnement
de développement intégré, créé par Microsoft pour son modèle COM.
Visual basic est directement dérivé du BASIC (acronyme pour Beginner’s All purpose Symbolic Instruction Code )
et permet le développement rapide d’applications, la création d’interfaces utilisateur graphiques, l’accès aux bases de données en utilisant
les technologies DAO, ADO et RDO, ainsi que la création de contrôle ou objets Active X. </p>
</body>
</html>
Résultat:

Le navigateur a mis le contenu de la balise <em> en italique, mais n’utilisez pas la balise <em> pour mettre du texte en italique.
c. La balise <mark>
c. La balise <mark>
La balise <mark> permet de faire ressortir visuellement le contenu qu’elle encadre.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<p>
Wikipédia présente <mark>Visual basic </mark> comme un langage de programmation
événementielle de troisième génération ainsi qu’un environnement de développement intégré,
créé par Microsoft pour son modèle COM. Visual basic est directement dérivé du BASIC
(acronyme pour Beginner’s All purpose Symbolic Instruction Code ) et permet le développement rapide d’applications, la création
d’interfaces utilisateur graphiques, l’accès aux bases de données en utilisant les technologies DAO,
ADO et RDO, ainsi que la création de contrôle ou objets Active X.
</p>
</body>
</html>
Résultat:

Parmi les intérêts liés à l’utilisation de ces balises, surtout les deux premières, nous pouvons citer avant tout l’optimisation du référencement de votre site.
I.6.5 Les listes
I.6.5 Les listes
Il existe trois types de listes :
- Listes non ordonnées ou à puces ;
- Listes ordonnées ou numérotées et
- Listes de définitions
a) Listes non ordonnées
a) Listes non ordonnées
Une liste non ordonnée est une liste dans laquelle les éléments ne sont pas numérotés. Voici l’exemple d’une liste non ordonnée :

Elle n’est pas numérotée.
Pour créer une telle liste, on utilise la balise <ul> </ul> (abréviation de unordered list) et chaque élément de la liste doit être entouré des balises <li> </li> (pour list item).
Schématiquement :

Pour la liste

On doit écrire le code suivant :
<ul>
<li> Mathématiques</li>
<li> Programmation</li>
<li> Programmation web</li>
<li> Bureautique</li>
</ul>
J’ai mis seulement le code de la liste, vous pouvez l'insérer dans body.
Il est aussi possible de modifier la puce qui s’affiche à côté des éléments, cela se fait grâce à l’attribut type qui peut prendre une des valeurs suivantes : square, circle ou disc.
Exemple
<ul type="square">
<li> Mathématiques</li>
<li> Programmation</li>
<li> Programmation web</li>
<li> Bureautique</li>
</ul>
Résultat:
b) Les listes ordonnées :
b) Les listes ordonnées :
Voici à quoi ressemble une liste ordonnée :

Pour créer une telle liste, le principe est le même sauf qu’on utilise <ol> </ol> (pour ordered list) au lieu de <ul>:
<ol> </ol> : délimite la liste ordonnée
<li> </li> : délimite chaque élément de la liste
Exemple
<ol>
<li> Russell MPENEMOKE</li>
<li>Pierrot BONE</li>
<li>Oscar IPI</li>
<li>Berdy NTADY</li>
</ol>
Le résultat est:
Autres paramètres sur les listes ordonnées
Autres paramètres sur les listes ordonnées
b1) L’attribut start
b1) L’attribut start
Par défaut, la numérotation comme par 1, sachez qu’il est à fait possible de commencer à compter à un chiffre différent de 1, pour le faire, on utilise l’attribut start.
Exemple
Je veux que les numéros des éléments commencent par 5
<ol start="5" >
<li>Université de Kinshasa </li>
<li> Université Protestante au Congo </li>
<li>Université Catholique au Congo </li>
<li> Université Pédagogique Nationale </li>
</ol>
Résultat:

b2) L’attribut reversed
b2) L’attribut reversed
Il existe aussi l'attribut reversed qui permet une numérotation descendante, c’est-à-dire du plus grand numéro au plus petit comme le montre l’exemple suivant :
<ol reversed >
<li>Université de Kinshasa </li>
<li> Université Protestante au Congo </li>
<li>Université Catholique au Congo </li>
<li> Université Pédagogique Nationale </li>
</ol>
Résultat:

b3) L’attribut type
b3) L’attribut type
Cet attribut permet de modifier le type de numérotation des éléments de la liste. Elle peut prendre les valeurs suivantes : A, a, I, i ou 1.
A : la numérotation se fera avec les lettres majuscules de l’alphabet
a : avec les lettres minuscules de l’alphabet
I ou i : Chiffres romains
1 (valeur par défaut) : numérotation décimale
Exemples
<ol type="A" >
<li>Mathématiques </li>
<li> Programmation </li>
<li>Programmation web </li>
<li> Bureautique </li>
</ol>
Résultat:

<ol type="a" >
<li>Mathématiques </li>
<li> Programmation </li>
<li>Programmation web </li>
<li> Bureautique </li>
</ol>
Résultat:

<ol type="i" >
<li>Mathématiques </li>
<li> Programmation </li>
<li>Programmation web </li>
<li> Bureautique </li>
</ol>
Résultat:

On peut aussi définir le type de puces ou de numérotation grâce à CSS, cela est expliqué un peu plus loin dans ce livre.
b4) L’attribut value
b4) L’attribut value
Cet attribut permet de réinitialiser la numérotation des éléments.
Exemple
<ol>
<li>Mathématiques </li>
<li> Programmation </li>
<li>Programmation web </li>
<li value="10"> > Bureautique </li>
<li>Base de données </li>
<li> Sécurité informatique </li>
<li> Infographie </li>
</ol>
Résultat:

A partir de « Bureautique », les éléments sont numérotés à partir de 10 car nous avons réinitialisé la numérotation avec l’attribut value="10".
c) Listes de définitions
c) Listes de définitions
Elles sont utilisées pour définir un terme. Pour créer une liste de définition, il va nous falloir utiliser la balise <dl> (pour definition list), la balise <dt> (pour definition term) et l’élément <dd> pour la définition en soi.
Vous devez toujours placer l’élément dt avant l’élément dd, c’est-à-dire le terme à définir avant sa définition.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Formation en HTML et CSS</title>
</head>
<body>
<dl>
<dt>Equation </dt>
<dd>Une équation est une égalité qui comporte au moins une inconnue.</dd>
</dl>
</body>
</html>
Résultat:
Remarque : listes imbriquées
Remarque : listes imbriquées
Sachez qu’il est possible d’imbriquer une liste dans une autre liste, il suffit d’ajouter une balise <ul></ul> ou <ol> </ol> à l’intérieur d’une balise <li> </li>
Exemple
Tester le code suivant : (j’ai écrit seulement le code relatif à la liste, mettez-le dans <body> </body>. Il m’arrivera souvent de ne pas mettre le code entier, mais de votre côté n’oubliez pas qu’on écrit tout ça dans body.
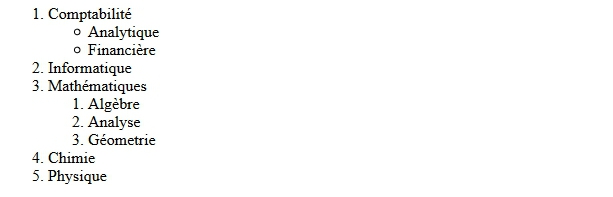
<ol>
<li>Comptabilité
<ul>
<li>Analytique </li>
<li>Financière </li>
</ul>
</li>
<li >Informatique </li>
<li>Mathématiques </li>
<ol>
<li>Algèbre </li>
<li>Analyse </li>
<li>Géometrie </li>
</ol>
<li> Chimie </li>
<li> Physique </li>
</ol>
Voici le résultat:

Essayons de réviser tout ce qu’on a étudié jusque-là :
<p> </p> : délimite un paragraphe
<br/> : fait un retour à la ligne
<h1> </h1> jusqu’à <h6> /h6> : délimite un titre
<ul> </ul> : délimite une liste non ordonnée
<ol> </ol> délimite une liste non ordonnée
<li> </li> : délimite un élément de la liste.