Les formulaires en ligne
-
Objectifs
- Connaitre les formulaires en ligne avec Bootstrap 4
- Etre capable de travailler avec les formulaires en ligne avec Bootstrap 4
-
Présentation
- Formulaire de mise en forme Bootstrap fournit les types de mise en page suivants:
- Formulaire vertical (par défaut)
- Formulaire en ligne
- Formulaire horizontal
-
- La structure de base des formulaires est fournie avec Bootstrap, les contrôles de formulaire individuels reçoivent automatiquement un style global.
- Pour créer un formulaire en ligne, procédez comme suit:
- Ajoutez un formulaire de rôle à l’élément parent <form>.
- Enveloppez les étiquettes et les contrôles dans un <div> avec la classe
.form-group. Ceci est nécessaire pour un espacement optimal.Dans le cas contraire vous pouvez utiliser la classe: <fieldset>
- Pour créer un formulaire où tous les éléments sont en ligne, alignés à gauche et les étiquettes à côté, ajoutez la classe
.form-inline à la balise <form>.
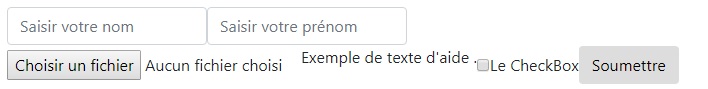
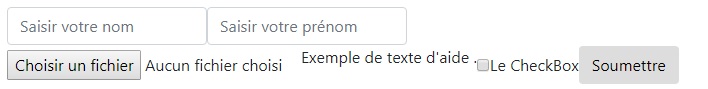
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">Nom</label>
<input type="text" class="form-control" id="name" placeholder="Saisir votre nom">
<label class="sr-only" for="name">Prénom</label>
<input type="text" class="form-control" id="rename" placeholder="Saisir votre prénom">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">Télécharger un fichier</label>
<input type="file" id="inputfile">
<p class="help-block">Exemple de texte d'aide .</p>
</div>
<div class="checkbox"> <label>
<input type="checkbox">Le CheckBox</label>
</div>
<button type="submit" class="btn btn-default">Soumettre</button>
</form>
- Ce qui nous donne la figure suivante.

- Par défaut, les <input>, <textarea> et <select> ont une largeur de 100% dans Bootstrap.
- En utilisant la classe
.sr-only, vous pouvez masquer les étiquettes des formulaires en ligne.