Les formulaires horizontal
-
Objectifs
- Connaitre les formulaires horizontal en Bootstrap 4
- Etre capable de travailler avec les formulaires horizontal en Bootstrap 4
-
Présentation
- Formulaire de mise en forme Bootstrap fournit les types de mise en page suivants:
- Formulaire vertical (par défaut)
- Formulaire en ligne
- Formulaire horizontal
-
ِCréer un formulaire horizontal
- Les formes horizontales se distinguent des autres non seulement par la quantité de marge, mais aussi par la présentation de la forme.
- Pour créer un formulaire utilisant la disposition horizontale, procédez comme suit:
- Ajoutez une classe de
.form-horizontalà l’élément parent <form>. - Enveloppez les étiquettes et les contrôles dans un <div> avec la classe
.form-group. - Ajoutez une classe de
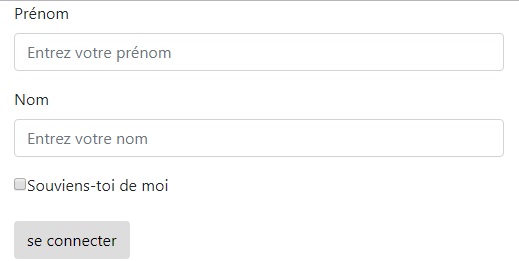
.control-labelaux étiquettes. - Ce qui nous donne la figure suivante.
-
ِComparaison Bootstrap 4 et Bootstrap 3
- Il existe quelques différences mineures entre Bootstrap 4 et Bootstrap 3 en ce qui concerne les formes horizontales.
- Des grilles
- Bootstrap 4 nécessite la
.rowclasse si vous utilisez des grilles pour la présentation de formulaire . Cette classe n’est pas obligatoire sur les formulaires Bootstrap 3 (bien qu’elle soit toujours obligatoire sur les grilles Bootstrap 3 en général). - Étiquettes de contrôle
- Bootstrap 4 utilise
.col-form-labellors de l’utilisation de grilles pour la présentation de formulaire, alors que Bootstrap 3 utilise.control-label. - La .form-horizontalclasse
- Bootstrap 4 ne nécessite pas de
.form-horizontalcours. Bootstrap 3 en a besoin.
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="prenom"
class="col-sm-2 control-label">Prénom</label>
<div class="col-sm-8">
<input type="text"
class="form-control" id="prenom"
placeholder="Entrez votre prénom">
</div>
</div>
<div class="form-group">
<label for="nom"
class="col-sm-2 control-label">Nom</label>
<div class="col-sm-8">
<input type="text" class="form-control"
id="nom" placeholder="Entrez votre nom">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<div class="checkbox">
<label> <input type="checkbox">Souviens-toi de moi</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button type="submit"
class="btn btn-default">se connecter</button>
</div>
</div>
</form>