Validation des formulaires Bootstrap
-
Objectifs
- en Bootstrap 4
-
Présentation
- Voici comment fonctionne la validation de formulaire avec Bootstrap:
- La validation de formulaire HTML est appliquée via les deux pseudo-classes CSS,
:invalidet:valid. Il applique <input>, <select> et des <textarea> éléments. - Bootstrap étend les styles
:invalidet:validà la classe.was-validated, généralement appliquée à la classe <form>. Sinon, tout champ obligatoire sans valeur apparaît comme non valide au chargement de la page. De cette façon, vous pouvez choisir quand les activer (généralement après la tentative de soumission du formulaire). - Pour réinitialiser l’apparence du formulaire (par exemple, dans le cas des soumissions de formulaire dynamiques utilisant AJAX), supprimez la classe
.was-validatedde <form> nouveau après la soumission. - Comme solution de repli,les classes
.is-invalidet les.is-validpeuvent être utilisés à la place des pseudo-classes pour la validation du côté serveur . Ils ne nécessitent pas de classe.was-validatedparent. -
Applications
-
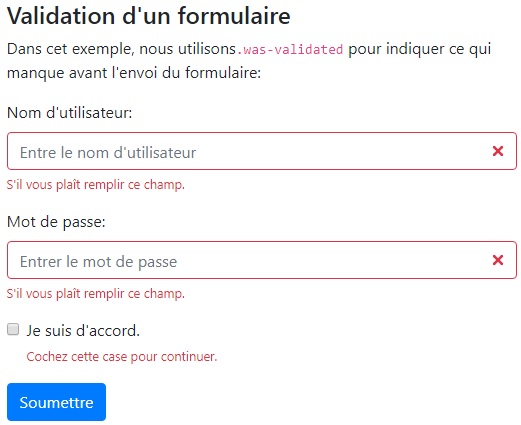
La classe
.was-validated - Ce qui nous donne:
-
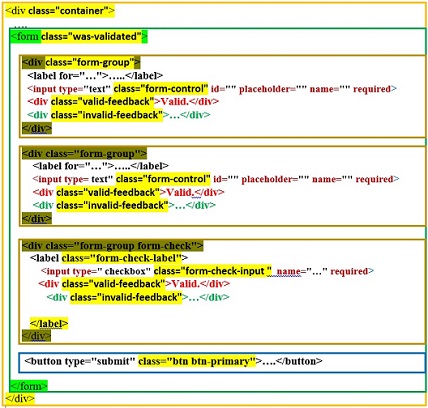
Schéma de principe
Source:https://getbootstrap.com/docs/4.3
<div class="container">
<h4>Validation d'un formulaire</h4>
<p>Dans cet exemple, nous utilisons<code>.was-validated</code> pour indiquer ce qui manque avant l'envoi du formulaire:</p>
<form class="was-validated">
<div class="form-group">
<label for="uname">Nom d'utilisateur:</label>
<input type="text" class="form-control" id="uname" placeholder="Entre le nom d'utilisateur" name="uname" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">S'il vous plaît remplir ce champ.</div>
</div>
<div class="form-group">
<label for="pwd">Mot de passe:</label>
<input type="password" class="form-control" id="pwd"
placeholder="Entrer le mot de passe" name="pswd" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">S'il vous plaît remplir ce champ.</div>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"
name="remember" required> Je suis d'accord.
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">Cochez cette case pour continuer.</div>
</label>
</div>
<button type="submit" class="btn btn-primary">Soumettre</button>
</form>
</div>