

BOOTSTRAP5
Bienvenue dans ce cours complet traitant du framework CSS le plus célèbre au monde : Bootstrap. Ce framework nous fournit une liste d’outils pour simplifier la création de design de sites et d’applications Web.
Contenu et objectifs du cours Bootstrap
Dans ce cours, nous allons présenter et explorer les différents outils et composants mis à notre disposition par Bootstrap et voir des exemples d’application pratiques les mettant en scène. Nous allons notamment étudier le fonctionnement des grilles Bootstrap, voir comment mettre en place des design 100% responsives (adaptables) grâce à Bootstrap et apprendre à utiliser les différents composants Bootstrap comme le composant navbar qui va nous permettre de créer des barres de navigation.
Les objectifs de ce cours sont les suivants :
- Vous fournir rapidement une vue claire de ce qu’est Bootstrap, de ses possibilités et de quand l’utiliser
- Vous prouver l’intérêt d’utiliser ce framework dans vos projets Web en vous montrant toute sa puissance
- Vous présenter et vous expliquer les différentes fonctionnalités de ce framework afin que vous sachiez le manipuler de manière efficace et réfléchie par vous même à la fin de ce cours
Prérequis pour suivre ce cours Bootstrap
Le framework Bootstrap est un framework CSS. La connaissance du CSS est donc un prérequis indispensable à l’utilisation de ce framework. De plus, la plupart des composants Bootstrap utilisent également du code JavaScript; une connaissance de base de ce langage est donc également conseillée même si elle n’est pas strictement obligatoire.
Je vais donc considérer pour ce cours que vous disposez d’une bonne maitrise du CSS (et du HTML) et d’une connaissance basique du JavaScript et ne réexpliquerai pas les concepts de base relatifs à ces langages.
Pour tirer pleinement profit de ce cours, je vous recommande donc fortement d’acquérir au préalable une bonne connaissance et une bonne maitrise des langages HTML, CSS et JavaScript.
C’est quoi Bootstrap ?
C’est un Framework HTML, CSS et JavaScript, c’est à dire une structure qui contient de nombreux composants prêts à l’emploi: boutons, listes déroulantes, menus, etc. Bootstrap va nous permettre de développer plus rapidement et plus simplement car il est compatible avec tous les navigateurs. Mais ce qui fait de Bootstrap une véritable star. C’est sa popularité pour développer responsive.
C’est quoi responsive ?
Le responsive design, c’est une façon d’appréhender la conception d’un site internet. Notre site Web devient flexible et élastique, il s’adapte automatiquement à la taille et à la résolution de l’écran. C’est à dire qu’il s’organisera différemment s’il est vu depuis un smartphone, une tablette ou un ordinateur. Les colonnes s’ajustent, se déplacent ou disparaissent entièrement, les images se redimensionnent, les menus changent…
Prérequis pour apprendre Bootstrap
Pour suivre ce cours, vous devez connaître un minimum les bases d’HTML et CSS et je vous enseignerai ce que vous pouvez faire avec Bootstrap.
CSS signifie feuilles de style en cascade (Cascading Style Sheets). CSS est un langage de feuille de style standard utilisé pour décrire la présentation (c'est-à-dire la mise en page et le formatage) des pages Web.
Avant CSS, presque tous les attributs de présentation des documents HTML étaient contenus dans le balisage HTML (en particulier dans les balises HTML) ; toutes les couleurs de police, les styles d'arrière-plan, les alignements d'éléments, les bordures et les tailles devaient être explicitement décrits dans le code HTML.
En conséquence, le développement des grands sites Web est devenu un processus long et coûteux, car les informations de style ont été ajoutées à plusieurs reprises à chaque page du site Web.
Pour résoudre ce problème, CSS a été introduit en 1996 par le World Wide Web Consortium (W3C), qui maintient également sa norme. CSS a été conçu pour permettre la séparation de la présentation et du contenu. Désormais, les concepteurs Web peuvent déplacer les informations de formatage des pages Web vers une feuille de style distincte, ce qui se traduit par un balisage HTML considérablement plus simple et une meilleure maintenabilité.
CSS3 est la dernière version de la spécification CSS. CSS3 ajoute plusieurs nouvelles fonctionnalités de style et améliorations pour améliorer les capacités de présentation Web.
Ce tutoriel CSS vous aidera à apprendre les bases du dernier langage CSS3, des sujets de base aux sujets avancés étape par étape. Si vous êtes débutant, commencez par la section de base et avancez progressivement en apprenant un peu chaque jour.
Ce que vous pouvez faire avec CSS
Il y a beaucoup plus de choses que vous pouvez faire avec CSS.
- Vous pouvez facilement appliquer les mêmes règles de style sur plusieurs éléments.
- Vous pouvez contrôler la présentation de plusieurs pages d'un site Web avec une seule feuille de style.
- Vous pouvez présenter la même page différemment sur différents appareils.
- Vous pouvez styliser des états dynamiques d'éléments tels que le survol, le focus, etc., ce qui n'est pas possible autrement.
- Vous pouvez modifier la position d'un élément sur une page Web sans modifier le balisage.
- Vous pouvez modifier l'affichage des éléments HTML existants.
- Vous pouvez transformer des éléments tels que l'échelle, la rotation, l'inclinaison, etc. dans un espace 2D ou 3D.
- Vous pouvez créer des animations et des effets de transition sans utiliser de JavaScript.
- Vous pouvez créer une version imprimable de vos pages Web.
La liste ne s'arrête pas là, il y a beaucoup d'autres choses intéressantes que vous pouvez faire avec CSS. Vous en apprendrez plus sur chacun d'eux en détail dans les prochains chapitres.
Avantages de l'utilisation de CSS
Le plus grand avantage du CSS est qu'il permet de séparer le style et la mise en page du contenu du document. Voici quelques avantages supplémentaires, pourquoi commencer à utiliser CSS ?
- CSS économise beaucoup de temps - CSS offre une grande flexibilité pour définir les propriétés de style d'un élément. Vous pouvez écrire du CSS une fois ; puis le même code peut être appliqué aux groupes d'éléments HTML, et peut également être réutilisé dans plusieurs pages HTML.
- Maintenance facile - CSS fournit un moyen simple de mettre à jour le formatage des documents et de maintenir la cohérence entre plusieurs documents. Parce que le contenu de l'ensemble des pages Web peut être facilement contrôlé à l'aide d'une ou plusieurs feuilles de style.
- Les pages se chargent plus rapidement — CSS permet à plusieurs pages de partager les informations de formatage, ce qui réduit la complexité et la répétition du contenu structurel des documents. Il réduit considérablement la taille du transfert de fichiers, ce qui se traduit par un chargement de page plus rapide.
- Styles supérieurs à HTML - CSS a des capacités de présentation beaucoup plus larges que HTML et offre un bien meilleur contrôle sur la mise en page de vos pages Web. Ainsi, vous pouvez donner une bien meilleure apparence à vos pages Web par rapport aux éléments et attributs de présentation HTML.
- Compatibilité de plusieurs appareils - CSS permet également d'optimiser les pages Web pour plus d'un type d'appareil ou de média. En utilisant CSS, le même document HTML peut être présenté dans différents styles d'affichage pour différents appareils de rendu tels que les ordinateurs de bureau, les téléphones portables, etc.
La plupart des attributs HTML sont désormais obsolètes et leur utilisation n'est pas recommandée. C'est donc une bonne idée d'utiliser autant de CSS que possible pour augmenter l'adaptabilité de votre site Web et le rendre également compatible avec les futurs navigateurs.
Ce que couvre ce tutoriel
Cette série de didacticiels CSS couvre tous les principes fondamentaux de CSS, y compris l'idée des sélecteurs, les méthodes de définition des couleurs et des arrière-plans, la manière de formater les polices et le texte, le style des éléments de l'interface utilisateur tels que les hyperliens, les listes, les tableaux, etc. ainsi que le concept de Modèle de boîte CSS, etc.
Une fois que vous êtes à l'aise avec les bases, vous passerez au niveau suivant qui explique la manière de définir la dimension et l'alignement des éléments, les méthodes de positionnement des éléments sur une page Web, l'utilisation de sprites d'image, ainsi que le concept de relative et unités absolues, modèle de formatage visuel, affichage et visibilité, calques, pseudo-classes et éléments, feuilles de style dépendantes du support, etc.
Enfin, vous explorerez certaines fonctionnalités avancées introduites dans CSS3 telles que les dégradés de couleurs, l'effet d'ombre portée, les transformations 2D et 3D, la transparence alpha, ainsi que la méthode de création d'effets de transition et d'animation, les mises en page flexibles, l'effet de filtre, le concept de média requêtes, et plus encore.
Chaque chapitre de ce didacticiel contient de nombreux exemples concrets que vous pouvez essayer et tester. Ces exemples vous aideront à mieux comprendre le concept ou le sujet. Il contient également des solutions de contournement intelligentes ainsi que des conseils utiles et des notes importantes.
Un framework CSS, qu'est-ce que c'est ?
Un framework est avant tout un cadre de travail permettant de faire profiter aux développeurs d'une arborescence et d'une architecture communes.Le plus souvent cela se présente sous forme de dossier pour faciliter l'organisation du code et simplifier la maintenance dans le temps.
Un framework peut aussi apporter un socle de fonctionnalités par défaut.
Qu'est-ce qu'on obtient concrétement lorsqu'on télécharge bootstrap ? juste un dossier contenant quelques fichiers css et js.
Bootstrap, c'est quoi ?

Bootstrap est un framework CSS permettant de faciliter l'écriture de la mise en forme CSS d'un site web.
Avec Bootstrap, vous gagnerez du temps et n'aurez plus besoin de vous prendre la tête sur un décalage de quelques pixels sur votre page web. Tout le CSS a déjà été pensé pour vous.
Plus généralement, nous pouvons dire que c'est un rassemblement de différents morceaux de code utiles à la création d'une page web, aussi bien dans la mise en forme CSS que dans l'animation et l'interactivité du contenu JavaScript.
Naissance de Bootstrap
Bootstrap a été écrit par deux développeurs Twitter pour répondre à des problématiques communes et gagner du temps dans la mise en forme des pages web.Mark Otto et Jacob Thornton ont écrit bootstrap aux alentours de l'année 2010 puisque le projet a été rendu OpenSource en 2011.
Cela permet notamment de ne pas devoir recommencer toute l'écriture du code de zéro à chaque nouvelle page web.
Avantages de Bootstrap
« Bootstrap, j'en entends parler partout, okay mais quel est son intérêt ? je suis très bien sans lui, pourquoi je devrai l'utiliser ? »Selon moi, les principaux avantages de bootstrap sont :
- Responsive : Vous obtiendrez un site web responsive de base, ce qui n'est pas négligeable, cela est même indispensable de nos jours avec les smartphones et tablette !
- Un site web jolie : Il existe plusieurs thèmes préfaits de haute qualité et une multitude de classes css que l'on peut utiliser !
- Un gain de temps : Vous ne vous occupez quasiment plus que d'écrire le code Html et d'appeler des classes CSS pré-existantes. Il devient très rapide de monter la mise en forme d'une page web.
- Compatibilité : A priori, la présentation visuelle sera la même sur tous les navigateurs.
- Graphisme : Lorsqu'on développe en programmation, cela nous permet d'avoir une apparence de site sans écrire une seule ligne de CSS (à l'origine, bootstrap a justement été créé pour simplifier le travail de présentation visuelle aux développeurs côté back). Cela est une aubaine pour les développeurs qui préfèrent la partie fonctionnelle à la partie graphique
Bootstrap : pour ou contre ?
C'est vrai que Bootstrap apporte beaucoup sur la partie CSS, mais il est néanmoins quasi indispensable de disposer d'un minimum de connaissances techniques dans les métiers de l'intégration Html / Css pour pouvoir s'en servir ou encore apporter des modifications supplémentaires.
C'est vrai, selon les projets (ou disons le budget et l'exigence du client final) parfois il est pratique d'installer un thème préfait et d'autres fois il faut partir de zéro from scratch sur la création d'un thème personnalisé.
Quoi qu'il en soit, dans bootstrap, il reste possible d'ajouter son propre code CSS pour profiter d'une base thème graphique et de le personnaliser selon ses envies.
Généralement, nous utilisons les classes de bootstrap existantes et ajoutons une feuille de style supplémentaire pour ajouter notre propre code CSS.
Il est important de suivre les évolutions et au moins de les "tester", même si l'on retrouve cela de plus en plus sur les offres d'emploi, utiliser bootstrap n'est pas obligatoire !
Pour les puristes qui ne sont pas très joyeux à l'idée d'utiliser bootstrap en FRONT, ils pourront toujours l'utiliser en BackOffice, et oui en BackOffice, ce n'est pas un problème d'avoir un design "type". Ainsi l'administrateur pourra gérer son site via son smartphone (du fait que bootstrap apporte la partie responsive nativement).
Inconvénients de Bootstrap
Il n'y a pas de réel inconvénient à travailler avec bootstrap car il s'agit avant tout d'un choix.Certains vous diront que bootstrap (framework, jquery (librairie) ne sont pas des langages et viennent ralentir les temps d'exécution du site au niveau des performances.
Même s'il l'on mimifie (coller le code sur 1 seule ligne) le code, ces personnes n'ont pas forcément tort mais par rapport à tout ce que cela apporte, il faut peser le pour et le contre, cela dépend du projet et du développeur.
Par exemple : est-on prêt a sacrifier un peu de performance contre un gain de temps lors de la création du code ?
L'apprentissage prend un peu de temps, mais ça, c'est comme tout le reste, il ne s'agit donc pas d'un inconvénient ! Apprendre c'est la vie du développeur !
Apport de Bootstrap
Vous l'aurez compris, bootstrap apporte plusieurs choses.Avant tout : une feuille de style CSS contenant des propriétés et valeur de base pour tous les éléments HTML.
Cela permet de bénéficier d'un graphisme standardisé pour tous les types d'éléments habituels d'un site à un autre : icônes, liens, listes, tableaux, formulaires, etc.
Mise à jour Bootstrap
Bootstrap est régulièrement mis à jour, vous pourrez donc suivre les dernières actualités sur GitHub ou sur le blog officiel.Comment télécharger Bootstrap ?
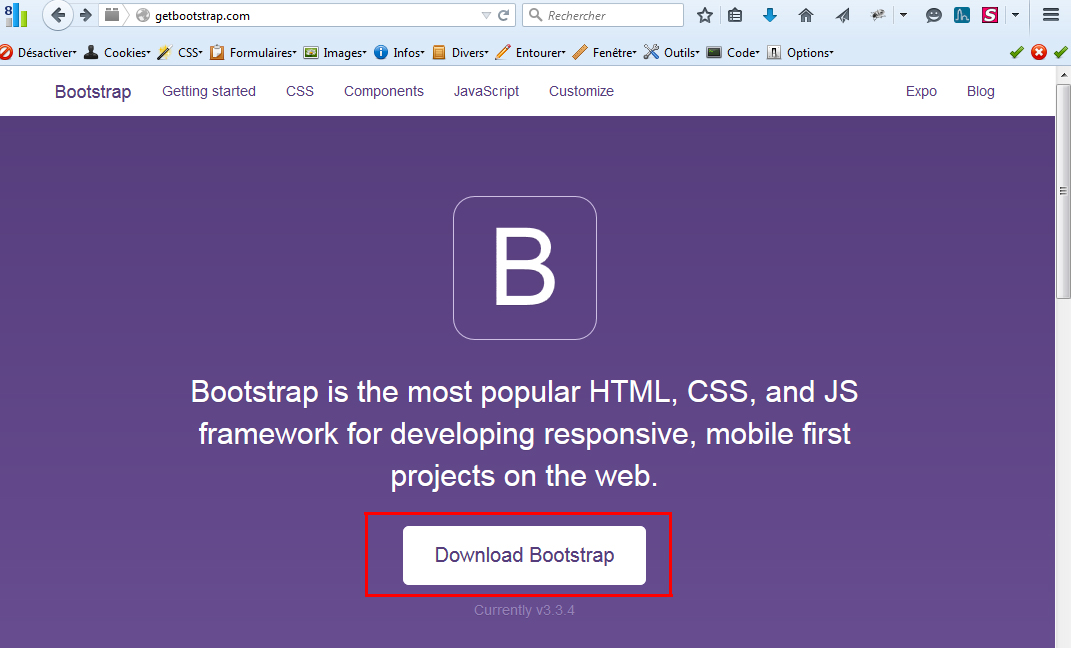
Pour se servir de bootstrap, il faut avant tout le télécharger.Nous allons donc nous rendre sur le site officiel de bootstrap pour le télécharger.

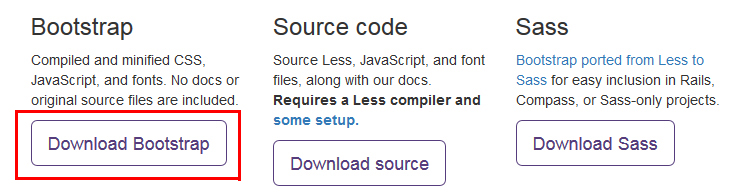
Ensuite, plusieurs choix s'offrent à nous :

- Download Bootstrap correspond à une première utilisation de base.
Les fichiers CSS, JS et les polices sont mimifiés. Aucun document source n'est inclu. - Download source permet d'avoir accès à toutes les sources de bootstrap.
Source Less, JavaScript et les fichiers police, avec les documents d'origine. LESS nécessite une configuration et un compilateur. - Download Sass permet de ...
Version de Bootstrap porté du Less au Sass pour une inclusion facile dans Rails, Compass, ou Sass.

Lorsque vous télécharger Bootstrap, cela se présente sous cette forme :

Un dossier css pour la mise en forme.
Un dossier js pour l'animation / interactivité.
Un dossier fonts pour les polices / icones.
Le mot clé "dist" indique qu'il s'agit d'une distribution. Ce terme est utilisé régulièrement en Informatique.

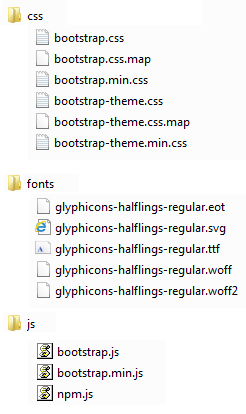
- bootstrap.css représente le fichier principal de bootstrap avec la déclaration de toutes les classes CSS
- bootstrap.css.map ce fichier permet de retrouver la position d'une ligne de code dans la version normale à partir du code minifié
- bootstrap.min.css Même contenu que le fichier bootstrap.css de manière mimifié (tout le code sur une ligne pour gagner en performances).
- bootstrap-theme.css représente le fichier de bootstrap permettant de créer des thèmes spécifiques
- bootstrap-theme.css.map ce fichier permet de retrouver la position d'une ligne de code dans la version normale à partir du code minifié
- bootstrap-theme.min.css Même contenu que le fichier bootstrap-theme.css de manière mimifiée (tout le code sur une ligne pour gagner en performances).
- glyphicons-halflings-regular.eot icône au format EOT
- glyphicons-halflings-regular.svg icône au format SVG
- glyphicons-halflings-regular.ttf icône au format TTF
- glyphicons-halflings-regular.woff icône au format WOFF
- glyphicons-halflings-regular.woff2 icône au format WOFF2
- bootstrap.js contient le code javascript de bootstrap
- bootstrap.min.js Même contenu que le fichier bootstrap.js de manière mimifié (tout le code sur une ligne pour gagner en performances).
- npm.js est un fichier généré automatiquement pouvant être utile dans l'environnement CommonJS
Si des changements doivent se faire, nous créerons une feuille de style a part pour ne pas modifier la feuille de style CSS d'origine de bootstrap.
Préparer son site avec bootstrap
Pour créer votre page web avec bootstrap vous n'êtes pas obligé de garder le nom d'origine et pouvez renommer le dossier /bootstrap-3.3.4-dist/ en /monsite/.Ensuite, vous pouvez créer votre page web à la racine, par exemple : index.html (index correspond au nom de la page d'accueil).

Voici le code Html à prévoir pour notre page d'accueil :
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
...
</body>
</html>
Et nous voilà relié à bootstrap en seulement 1 ligne ! css/bootstrap.css (si cela ne fonctionne pas, pensez à bien revoir le chemin du fichier).Nous ajoutons également un lien vers une feuille de style CSS
style.css pour pouvoir agir à tout moment sur le code CSS.Il sera donc important de créer le fichier correspondant dans le dossier /css/ à côté des fichiers de bootstrap, tout comme nous l'aurions fait si nous n'étions pas accompagnés de bootstrap !
Concernant la ligne viewport, on demande que l'affichage occupe tout l'espace disponible avec une taille de 1, autrement dit sans zoom. L'attribut « viewport » permet de préciser au navigateur quelle taille il doit prendre pour afficher une page web.
width=device-width permet de régler la largeur de la page web sur la largeur de la fenêtre de l'appareil qui consulte actuellement la pageinitial-scale=1 permet de régler le niveau de zoom sur 100 % (par défaut).Si vous souhaitez incorporer la partie JavaScript, vous aurez besoin de quelques lignes complémentaires :
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
...
</body>
</html>
Vous devez donc forcément intégrer la librairie jquery avant le fichier bootstrap.js (car bootstrap.js se sert de JQUERY) sinon vous aurez une belle erreur exception dans votre console JavaScript.
Et maintenant ?
Nous pouvons déclarer des balises et éléments Html comme d'habitude. Mais maintenant que vous êtes relié à bootstrap, l'idéal serait d'appeler des classes CSS propres à Bootstrap.
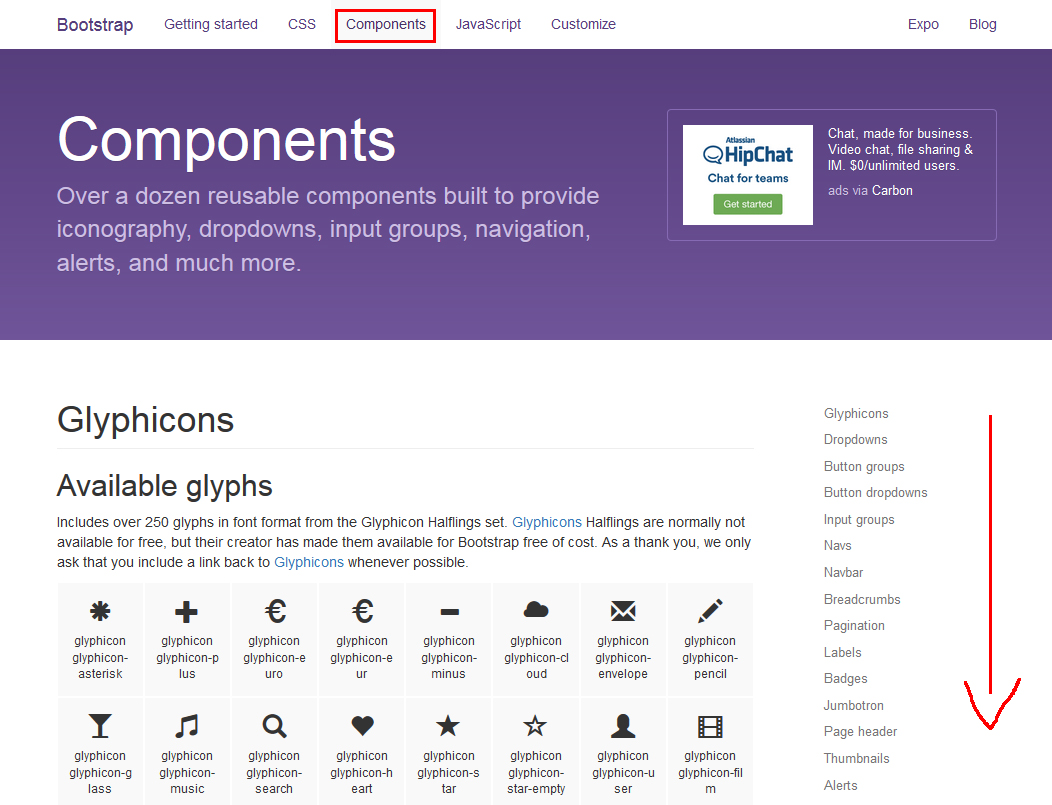
Pour cela, il faut les connaitre (quelques-unes, pas par coeur ;-)), et on a de la chance car la documentation officielle de bootstrap est très claire sur le sujet !
Je vous invite donc à me rejoindre sur cette page :

Faisons un test rapide avec les icônes :
<!Doctype html>
<html>
<head>
<meta charset="utf-8" >
<title>Mon Site avec Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<span class="glyphicon glyphicon-star"></span>
</body>
</html>
Le nom de la classe
glyphicon glyphicon-star ce n'est pas moi qui l'ai inventé, je suis comme vous, j'ai été le chercher dans la doc officielle de boostsrap. ;-).Le résultat avec bootstrap nous donne une image en forme d'étoile sans l'utilisation de la balise <img src="...">
Ca fonctionne ? Si vous avez pu utiliser une classe CSS, vous pourrez utiliser toutes les autres !
Soyez curieux ! Essayer d'autres icônes avec les classes CSS
glyphicons.Vous n'avez presque plus besoin de moi ! Sauf qu'avant de vous lacher dans la nature, il faut absolument que je vous parle de la base de bootstrap : le système de grille à 12 colonnes.
Références
- Introduction
- Syntaxe
- Les bases
- Grilles
- Alignement
- Classes pull_push
- Typographie
- les listes
- Les tableaux
- Boutons standards
- Groupes de boutons
- Composant_media
- Les images
- Class Jumbotron
- Composant card
- Composant_carousel
- Modals
- Spinners
- Menu de naviagation
- Drop_Down
- Barres d'outiles
- Barres de progression
- Les onglets
- Formulaires de base
- Formulaire horizontal
- Formulaire en ligne
- Validation formulaire
- Contrôles de formulaire